|
|||||||||||||||
|
|||||||||||||||
 |
Objetivos | ||||||||||||||
|
|||||||||||||||
 |
Fuentes de información | ||||||||||||||
|
|||||||||||||||
 |
|
||||||||||||||
1. Capas. IntroducciónLas capas son como acetatos puestos unos encima de otros, como hojas transparentes apiladas. La parte que no está rellena en una capa deja ver el contenido de la capa situada debajo. Trabajar con capas presenta varias ventajas:
GIMP dispone de un formato propio para trabajar con capas: XCF. En cualquier otro formato de imagen, todos los objetos, capas y transparencias se acoplarán creando una imagen plana, y, por tanto, no podremos volver a manipular la imagen desde el estado de trabajo en el que se encontraba antes de grabar. Si queremos evitar esto, guardaremos una versión de trabajo (en .xcf) de las composiciones finalizadas para poder hacer pequeños retoques o añadidos en cualquier momento. |
|||||||||||||||
 |
|
||||||||||||||
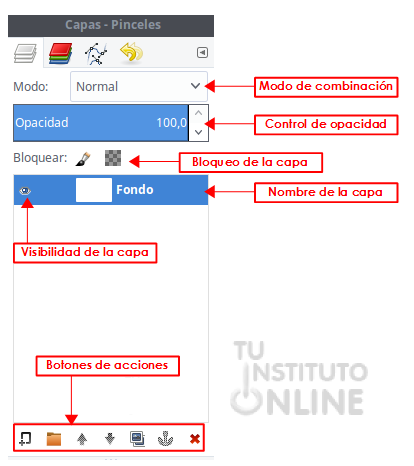
1.1. Ventana de capas
|
|||||||||||||||
| Botón | Función |
Crear una capa nueva. |
|
Es el tamaño físico de una imagen impresa; es decir, son las dimensiones reales en términos de anchura y altura una vez impresa. Se suele expresar en centímetros o pulgadas. |
|
Bajar la capa seleccionada un nivel dentro de la pila de capas. |
|
| Duplicar la capa activa. | |
| Anclar la capa (este botón se activa en algunas operaciones, como por ejemplo cuando se pega una capa y está esperando la selección a “ser fijada”). | |
| Borrar la capa activa. También se puede borrar una capa arrastrándola a la papelera. |
2. Uso de las capas
Para entender el funcionamiento de las capas, vamos a realizar un ejemplo práctico y sencillo. Nuestro objetivo va a ser crear un árbol con sus ramas, hojas y frutas. No vamos a dibujar un árbol perfecto, va a ser más bien un dibujo de un árbol de un niño de 5 años, pero nos va a servir para comprender, de un modo sencillo, cómo se trabaja con capas.

| Ejercicio |
Crear carpeta de prácticas
- Ve a tu carpeta personal de documentos.
- Crea una nueva carpeta llamada “GIMPMED”.
Crear imagen nueva
- Crea una imagen nueva (menú) con GIMP. La imagen tendrá un tamaño de 400 píxeles de anchura y 400 de altura y en Rellenar con selecciona Transparencia.
- Guarda la imagen dentro de la carpeta "GIMPMED" con nombre "arbol.xcf".
Crear capas
En nuestra imagen actualmente tenemos una única capa llamada Fondo. Vamos a dejar esa capa sin tocar y vamos a añadir una nueva.
- Haz clic en el botón
 que está en la parte inferior de la ventana de capas. Nos aparecerá un cuadro de diálogo en el que damos como nombre de capa "Tronco". Respecto a las medidas y el tipo de relleno, lo dejamos en Transparencia. Por útlimo, haz clic en Aceptar.
que está en la parte inferior de la ventana de capas. Nos aparecerá un cuadro de diálogo en el que damos como nombre de capa "Tronco". Respecto a las medidas y el tipo de relleno, lo dejamos en Transparencia. Por útlimo, haz clic en Aceptar. - Ahora haz clic en la nueva capa que ha aparecido y se resaltará en azul. Acabamos de definir la capa "Tronco" como la capa activa. Todo lo que dibujemos se pintará sobre esta capa.
Dibujar árbol por capas
- Elige la y con color marrón dibuja un tronco con ramas. No hace falta que sea una obra de arte. Ahora en la capa "Tronco" ya tenemos dibujada la base de nuestro árbol.
- Por ejemplo:

- Crea otra capa
 con nombre "Hojas". Dibuja sobre ella con color verde las hojas.
con nombre "Hojas". Dibuja sobre ella con color verde las hojas. - Por ejemplo:

- Crea una nueva capa con nombre "Fruta1". Dibuja algo parecido a una manzana roja con dos hojas verdes más oscuras.
- Por ejemplo:

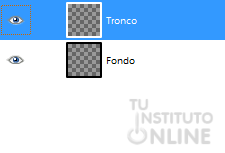
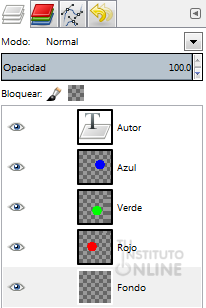
- Si nos fijamos en el diálogo de capas, veremos que están todas las que hemos creado con una imagen en miniatura del contenido de cada una de ellas:


| Contenidos |
2.1. Mover capas 
Para mover cualquiera de las capas que ya hemos creado, bastará con utilizar la ![]() . Esta herramienta nos permite seleccionar la capa que vamos a mover de dos formas:
. Esta herramienta nos permite seleccionar la capa que vamos a mover de dos formas:
- Marcando la opción Escoger una capa o guía y automáticamente se seleccionará la capa que contenga el objeto sobre el que hagamos clic en la imagen.
- Marcando la opción Mover la capa activa, que independientemente de donde hagamos clic en la imagen siempre moveremos la capa que esté activa en ese momento.
2.1.1. Ejemplo práctico
Prueba a mover la capa "Fruta1" de ambas formas.
2.2. Duplicar capas 
Esta opción permite duplicar la capa activa, de manera que se crea una nueva con el mismo contenido.

| Ejercicio |
Nuestro árbol está un poco pobre en fruta, así que vamos a crear nuevas frutas de una manera sencilla, duplicando la capa "Fruta1".
Dibujar más frutas
- Comprueba que la capa "Fruta1" es la capa activa. Si no lo es, haz clic en ella.
- Haz clic sobre el botón de duplicado
 . Automáticamente, nos aparecerá otra capa llamada "Copia de Fruta1" justo encima de "Fruta1".
. Automáticamente, nos aparecerá otra capa llamada "Copia de Fruta1" justo encima de "Fruta1".
Tenemos ya creada otra capa, pero no se ve nada en el dibujo de nuestro árbol. Esto es debido a que al duplicar la capa, la nueva ocupa el mismo sitio en la imagen.
- Mueve la nueva capa recién creada usando la herramienta de
 . Ahora comprobamos que aparece otra fruta en nuestro árbol, exactamente igual que la primera.
. Ahora comprobamos que aparece otra fruta en nuestro árbol, exactamente igual que la primera. - Cambia el nombre de la nueva capa. Haz doble clic sobre el nombre actual y escribe "Fruta2".
- Crea con este método dos frutas más (en 2 capas) con nombre "Fruta3" y "Fruta4".
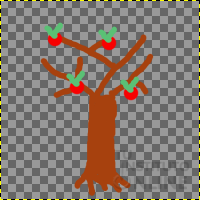
- Mueve las 4 frutas para que queden repartidas por el árbol.
- Por ejemplo:



| Contenidos |
2.3. Ocultar capas 
A veces puede ser interesante ocultar una capa, porque nos molesta o por cualquier otro motivo.

| Ejercicio |
Vamos a probar a ocultar las hojas de nuestro árbol.
- Haz clic en el icono del ojo
 que está justo delante de la capa llamada "Hojas".
que está justo delante de la capa llamada "Hojas". - Podemos observar que nuestro árbol se ha quedado sin hojas, pero no hay problema, ya que la capa sigue existiendo.

- Haz otra vez clic en el lugar en el que antes estaba el ojo.

- Ya volvemos a tener el árbol completo.

| Contenidos |
2.4. Opacidad de las capas
En el paso anterior hemos dejado nuestro árbol sin hojas, pero si lo que realmente queremos es que se vean las ramas al mismo tiempo que las hojas tenemos una solución: las transparencias.

| Ejercicio |
Aplicar transparencias
- Haz clic sobre la capa "Hojas".

- Ajusta la Opacidad a 60.
- Veremos como las hojas dejan ver ligeramente las ramas que hay debajo.
Las transparencias aplicadas a las capas dejar ver todas las capas que estén situadas debajo de la capa a la que se le aplica la transferencia, no afectan a las que están por encima.
Vamos a comprobar esto moviendo la capa "Tronco" por encima de la capa "Hojas". Esto lo podemos hacer de dos formas:
- Haz clic en la capa Tronco y arrástrala encima de Hojas.
o bien
 Haz clic en la capa "Tronco" y pulsa el botón
Haz clic en la capa "Tronco" y pulsa el botón  para que la capa suba hacia arriba.
para que la capa suba hacia arriba.
Una vez hecho esto, el resultado es que las ramas están por encima de las hojas y la transparencia sigue manteniéndose pero detrás de las ramas.
Deshacer transparencias
- Deja las cosas como estaban, sin transparencias y las hojas encima del tronco.

| Contenidos |
2.5. Eliminar una capa 
Esta opción elimina completamente la capa activa.

| Ejercicio |
Eliminar capas
Pensándolo bien, sobran frutas en nuestro árbol. Vamos a eliminar una de ellas.
- Sitúate en la capa "Fruta4", haciendo clic sobre ella.
- Una vez que la capa a eliminar es la activa, haz clic sobre el botón de borrado.

- Automáticamente se borra nuestra cuarta fruta.
- Recolocamos las frutas que nos quedan en forma de triángulo.
- Por ejemplo:


Cuando trabajes con capas debes estar muy atento a la capa activa, pues es en la que se ejecutarán las acciones que realices, ya sean dibujos o cualquier otra acción. |
Exportar imagen
- Exporta la imagen como “arbol.jpg”.
- Cierra la imagen sin guardar los cambios.
Subir el archivo
- Sube el fichero "arbol.jpg" a la plataforma.

| Contenidos |
3. El formato GIF. Transparencia 
El formato GIF, desarrollado por Compuserve, responde a las siglas de Graphics Intercharge Format File. Es, junto con el JPG, el más usado en la Web. El formato GIF es de menor calidad que JPG, sólo permite 256 colores como máximo, pero muchísimo más ligero, además de permitir transparencias y animaciones.
En esta práctica nos centraremos en el concepto de transparencia, ya que una particularidad del formato GIF es la capacidad para realizar imágenes con fondo transparente.
3.1. Creación desde cero de una imagen con fondo transparente
Vamos a crear una imagen nueva que no tendrá fondo, es decir, tendrá un fondo transparente y luego la usaremos sobre fondos de distintos colores.

| Ejercicio |
Crear imagen nueva
- Crea un nuevo archivo desde el menú . Define la anchura de 500 píxeles, altura de 500 píxeles, 72 píxeles/pulgada, color RGB y relleno con transparencia.
- Como puede comprobarse, no tenemos ningún color que nos haga de fondo, ya que estamos viendo la cuadrícula de transparencia:

Círculo rojo
- Crea una nueva capa de trabajo con el nombre "Rojo" desde el menú , dejando los valores por defecto.
- Haz clic en la capa "Rojo".
- Elige la herramienta .

- Dibuja un círculo.
- Elige la herramienta de
 y rellena el círculo de color rojo.
y rellena el círculo de color rojo.
Círculo verde
- Crea una nueva capa de trabajo con el nombre "Verde" desde el menú , dejando los valores por defecto.
- Haz clic en la capa "Verde".
- Elige la herramienta .

- Dibuja un círculo que interseccione con el anterior.
- Elige la herramienta de
 y rellena el círculo de color verde.
y rellena el círculo de color verde.
Círculo azul
- Crea una nueva capa de trabajo con el nombre "Azul" desde el menú , dejando los valores por defecto.
- Haz clic en la capa "Azul".
- Elige la herramienta .

- Dibuja un círculo que interseccione con el anterior.
- Elige la herramienta de
 y rellena el círculo de color azul.
y rellena el círculo de color azul.
Desplazar capas
- Ve al menú .
- Selecciona la herramienta
 y sitúa los círculos tal como se ven en la imagen final.
y sitúa los círculos tal como se ven en la imagen final.
Escribir texto
- Selecciona la herramienta .

- Escribe tu nombre y apellidos. Elige el tipo de letra y color que desees. Renombra la capa como "Autor" y muévela por encima del resto de capas.
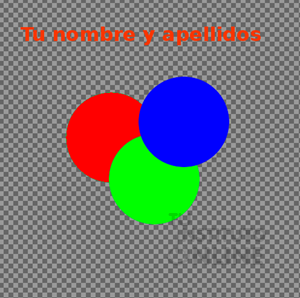
- Por ejemplo:


Guardar y exportar la imagen
- Guarda la imagen como “cromatico.xcf”. Nos aseguramos de poner el formato de GIMP (.xcf) para no perder las capas.
- Exporta la imagen como "cromatico.gif".
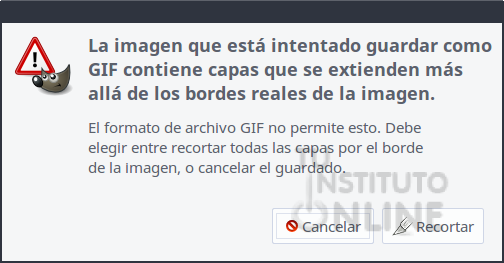
- Si se muestra el mensaje de advertencia siguiente, haz clic en el botón Recortar:

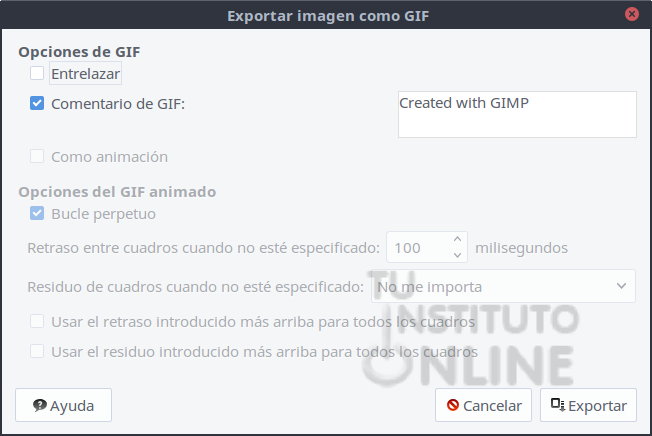
- Ahora nos aparece otro cuadro de diálogo:

- Haz clic en el botón Exportar sin cambiar nada.
- Cierra la imagen sin guardar los cambios.
Colocar imagen con transparencia sobre fondos
Ahora observaremos qué sucede si colocamos esta imagen GIF sobre distintos fondos.
- Crea un nuevo archivo desde el menú . Define la anchura de 500 píxeles, altura de 500 píxeles, 72 píxeles/pulgada, color RGB y relleno con transparencia.
- Abre la imagen exportada anteriormente "cromatico.gif".
- Ve al menú .
- Ve al menú o pulsa las teclas Ctrl+C.
- Ve a la nueva imagen creada.
- Ve al menú .
- Ve a la capa "Fondo".
- Selecciona la herramienta de y pinta con distintos colores.
- Como puedes comprobar, el fondo de la imagen GIF, al ser transparente, deja ver el color de fondo que queda debajo donde no están los círculos. Por ejemplo:
 |
 |
 |
- Cierra la imagen sin guardar los cambios.
Subir el archivo
- Sube el fichero "cromatico.gif" a la plataforma.

| Contenidos |
3.2 Creación de una imagen con fondo transparente desde una ya existente
Muchas veces lo que queremos es poder usar una imagen, que ya tenemos, sobre distintos fondos y que quede bien. Es el caso de logos de empresas o imágenes para la web en que los fondos pueden ser muy diferntes e incluso ir cambiando con el tiempo.

| Ejercicio |
Vamos a utilizar la imagen de la estatua para quitarle el fondo, hacerla más pequeña y así poder usarla en distintos fondos en la web.
Descargar imagen
- Descarga del portal la imagen de la estatua. DESCARGAR
- Abre la imagen en GIMP.
Seleccionar la estatua
- Ve al menú . Haz un escalado a 156x200 píxeles.

- Selecciona solo la estatua con la herramienta de selección libre que prefieras.
 En este caso, al tener un fondo uniforme, lo más sencillo es utilizar la herramienta de
En este caso, al tener un fondo uniforme, lo más sencillo es utilizar la herramienta de 
- Haz clic en el fondo para que se seleccione todo de golpe.
- Invierte la selección para tener seleccionada solo la estatua. Menú .
- Copia la selección. Menú .
Crear imagen nueva
- Crea una nueva imagen (menú ). Comprobamos que automáticamente toma la medida de nuestra selección. Cambia el Rellenar con por el valor Transparencia y pulsa Aceptar.
- Pega la selección en la nueva imagen. Menú .
Exportar imagen
- Exporta la imagen como "estatua.gif".
- Si se muestra el mensaje de advertencia "La imagen que está intentando guardar como GIF contiene capas que se extienden más allá de los bordes reales de la imagen", haz clic en el botón Recortar.
- En el cuadro de diálogo siguiente haz clic en el botón Exportar sin cambiar nada.
- Si colocamos esta imagen GIF sobre distintos fondos, el resultado sería el siguiente:
 |
 |
 |
- Cierra la imagen sin guardar los cambios.
Subir el fichero
- Sube el fichero "estatua.gif" a la plataforma.

 |
Este documento es de dominio público bajo licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 3.0 España. No se permite un uso comercial de la obra original ni de las posibles obras derivadas, la distribución de las cuales se debe hacer con una licencia igual a la que regula la obra original. Los reconocimientos se realizan en el apartado Fuentes de información. Los iconos empleados están protegidos por la licencia LGPL y se han obtenido de: |
 |
Todas las capturas de pantalla tienen copyright y pertenecen a TuInsitutoOnline.com. TuInstitutoOnline.com permite su uso siempre y cuando se muestren desde el dominio www.tuinstituoonline.com y NO PERMITE enlazar a ellas desde otros lugares. Además, la estructura diseñada para mostrar el contenido de las unidades es propiedad de TuInstitutoOnline.com. TuInstitutoOnline.com M.Donoso, G.García, P.Gargallo, A.Martínez. Versión 2021. |