|
|||||||||||
|
|||||||||||
 |
Objetivos | ||||||||||
|
|||||||||||
 |
Fuentes de información | ||||||||||
|
|||||||||||
 |
|
||||||||||
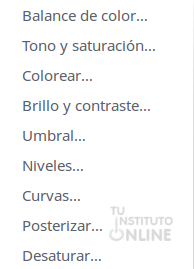
1. Herramientas de colorA pesar de las crecientes mejoras en el control de la exposición en las cámaras digitales, algunas fotos, por efecto de una excesiva o deficiente iluminación, pierden su color “natural”. Es habitual, por ejemplo, que las fotos de interior tengan un tono rojizo y las de exterior, en días muy claros, un tono azulado. Por diversas razones, hay otras fotos que “salen” demasiado claras u oscuras. GIMP proporciona una amplia variedad de herramientas de corrección del color que nos permiten modificar los colores de una imagen. Se accede a ellas a través del menú o el menú .
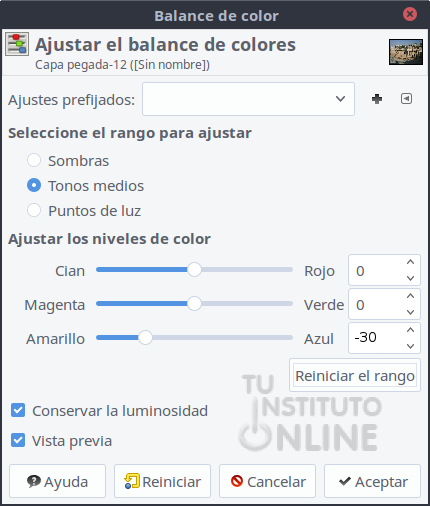
2. Balance de colorMenú . Cuando elegimos esta opción, se muestra un cuadro de diálogo en el que podemos modificar los colores “luz” (rojo, verde y azul) y los colores “tinta” (cian, magenta y amarillo). Estas modificaciones de color pueden afectar a las Sombras, a los Tonos medios o a los Puntos de luz. Podemos conservar el brillo de la imagen manteniendo marcada la casilla Conservar la luminosidad. Y podemos ver cómo afectan los cambios en la imagen si dejamos marcada la casilla de Vista previa. |
|||||||||||
 |
|
||||||||||
Vamos a intentar mejorar una imagen usando esta herramienta. Descargar imagen
Balancear color
|
|||||||||||
 |
|
||||||||||
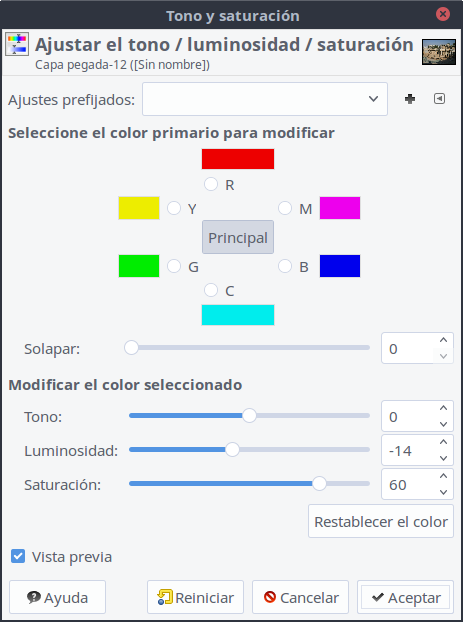
3. Tono y saturaciónMenú . Con esta herramienta se puede ajustar el tono, la saturación y la luminosidad. La parte superior del cuadro de diálogo nos permite elegir el color “tinta” o el color “luz” sobre el que queremos trabajar. Por defecto, aparece seleccionado el botón Principal para que los cambios afecten a todos los canales de color. Si seleccionamos un color, podemos modificar los valores de tono, luminosidad y saturación sobre ese color. La herramienta Tono y saturación da la opción de ajustar subrangos de colores independientemente. Un poco más de saturación suele crear un buen efecto, aunque si no se usa con precaución, esta herramienta pueden proporcionar colores no muy reales. |
|||||||||||
 |
|
||||||||||
|
|||||||||||
 |
|
||||||||||
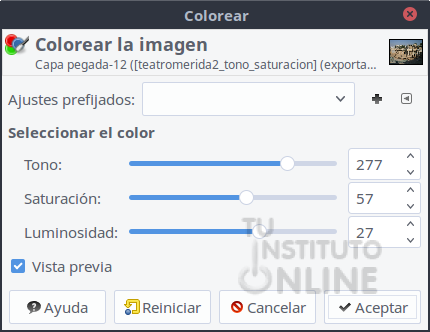
4. ColorearMenú . Esta herramienta colorea la imagen con 256 niveles del color seleccionado. |
|||||||||||
 |
|
||||||||||
Exportar imagen
Subir el archivo
|
|||||||||||
 |
|
||||||||||
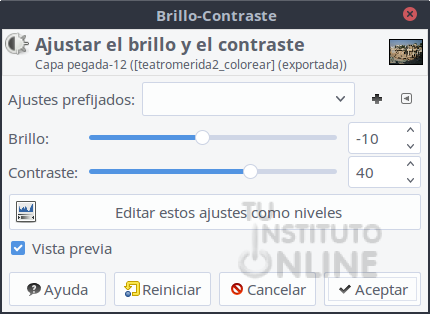
5. Brillo y contrasteMenú. Podemos modificar el brillo y el contraste de una imagen utilizando esta opción. Afecta a toda la gama de tonos. Es la herramienta más sencilla de utilizar, aunque también la menos poderosa, pero en muchas ocasiones es lo único que se necesita. |
|||||||||||
 |
|
||||||||||
Exportar imagen
Subir el archivo
|
|||||||||||
 |
|
||||||||||
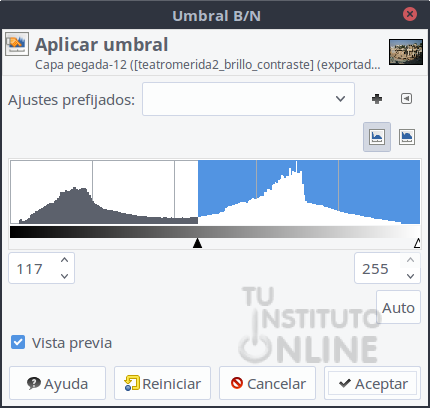
6. UmbralMenú . Sirve para reducir los colores de la imagen a dos: blanco y negro, pero se controla, a través de un rango, los colores que se van a convertir en blanco y los que se van a convertir en negro. Si desplazamos el rango a la derecha se convertirán más en negro, si lo si desplazamos al lado contrario, se convertirán en blanco. |
|||||||||||
 |
|
||||||||||
|
|||||||||||
 |
|
||||||||||
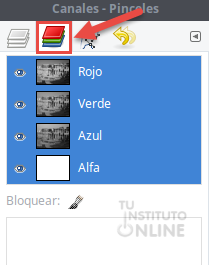
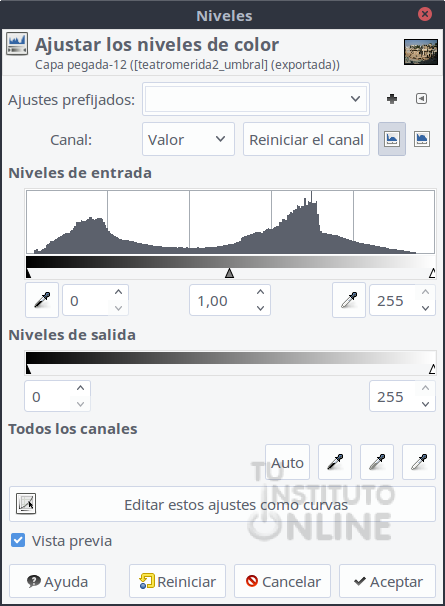
7. NivelesMenú . Con esta herramienta podemos aumentar o disminuir las sombras, medios tonos y luces arrastrando un cursor. La mejor herramienta para la correción de los defectos de color (demasiado rojo, en fotos interiores o demasiado azul, en días muy luminosos) es Niveles, ajustados individualmente en cada uno de los canales rojo, verde y azul. Si con ello no es suficiente, pueden probarse las herramientas Balance de color o Curvas, pero son más difíciles de usar con efectividad (se suelen utilizar para determinados efectos especiales).
En la parte inferior del cuadro de diálogo de Niveles encontramos cuatro botones que nos permiten:
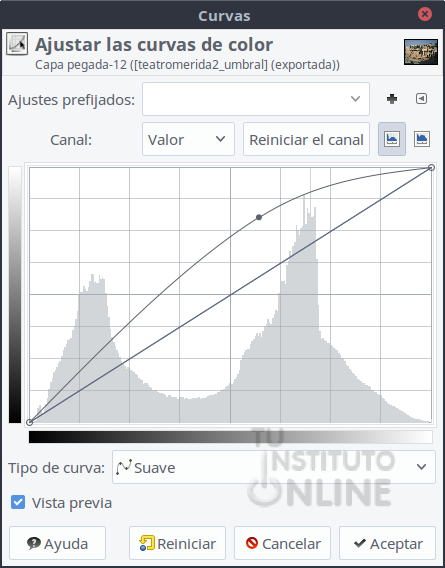
Una vez ajustado todo, pulsaremos el botón Aceptar. 8. CurvasMenú . Permite el ajuste de la curva tonal de una imagen. |
|||||||||||
 |
|
||||||||||
|
|||||||||||
 |
|
||||||||||
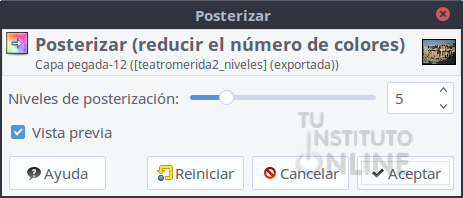
9. PosterizarMenú . Nos permite reducir el número de colores de una imagen. El deslizador y la casilla con flechas permiten seleccionar el número de niveles (2-256), en cada canal RGB, que se usarán para describir la capa activa. El número de colores es la combinación de estos niveles. Un nivel 3 dará 2 elevado a 3 = 8 colores. |
|||||||||||
 |
|
||||||||||
|
|||||||||||
 |
|
||||||||||
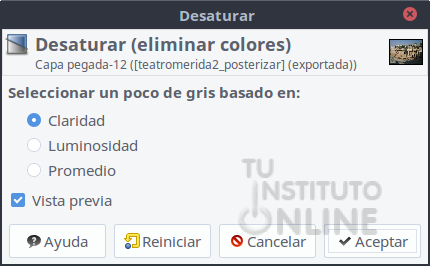
10. DesaturarMenú . Permite que todos los colores de la capa activa se convierten a los correspondientes niveles de grises. Difiere de convertir la imagen a escala de grises en dos aspectos:
|
|||||||||||
 |
|
||||||||||
Vamos a comprobarlo:
Introducir texto
Guardar imagen
Subir el archivo
|
|||||||||||
 |
|
||||||||||
10.1. Desaturar vs Escala de grisesFrecuentemente, se tiende a confundir la opción de desaturar una imagen y la de conversión a escala de grises, cuando NO es lo mismo. A diferencia de la opción Desaturar, la escala de grises no permite colores; solo grises, como su propio nombre indica. En el siguiente ejemplo vamos a ver de un modo sencillo cuál es la principal diferencia entre ambas opciones. |
|||||||||||
 |
|
||||||||||
Vamos a comprobar qué sucede si hubiéramos hecho exactamente lo mismo pero convirtiendo a escala de grises.
Introducir texto
|
|||||||||||
 |
|
||||||||||
Guardar imagen
Subir el archivo
|
|||||||||||
 |
|
||||||||||
11. InvertirMenú . Mediante esta opción se obtiene el “negativo de una imagen”. Invierte los valores de colores y brillos de los píxeles de la capa activa, como si la imagen se convirtiera en un negativo. Las áreas oscuras se vuelven claras, y las claras, oscuras. Las tonalidades son reemplazadas por sus colores complementarios. Únicamente funciona sobre capas en imágenes RGB y en escala de grises. |
|||||||||||
 |
|
||||||||||
|
|||||||||||
 |
Créditos | ||||||||||
|
|||||||||||