| |
1. Introducción
Existen multitud de programas de diseño web que nos van a permitir, sin conocer el lenguaje HTML, llegar a diseñar todo tipo de páginas. En este curso aprenderemos a manejar uno de ellos, Kompozer.
2. NVU y KompoZer
 Nvu es un editor de páginas web multiplataforma basado en Mozilla Composer, pero de ejecución independiente, y añade características nuevas como editor integrado de CSS y mejor gestión del protocolo FTP para actualización de los ficheros. La página principal del proyecto es www.nvu.com Nvu es un editor de páginas web multiplataforma basado en Mozilla Composer, pero de ejecución independiente, y añade características nuevas como editor integrado de CSS y mejor gestión del protocolo FTP para actualización de los ficheros. La página principal del proyecto es www.nvu.com
 KompoZer es el sucesor no oficial de Nvu 1.0. Consiste en Nvu 1.0 con una serie de correcciones y parches no oficiales desarrollados por moderadores y usuarios muy activos de los foros de NVU. La página de KompoZer es www.kompozer.net. KompoZer es el sucesor no oficial de Nvu 1.0. Consiste en Nvu 1.0 con una serie de correcciones y parches no oficiales desarrollados por moderadores y usuarios muy activos de los foros de NVU. La página de KompoZer es www.kompozer.net.
Tanto KompoZer como Nvu tienen las mismas características, aunque KompoZer ha depurado algunos errores y mejorado ligeramente el editor CSS. Entre las funcionalidades más interesantes destacan:
- Editor web WYSYWIG con la representación del motor Gecko 1.7.
- Opciones especiales para la inserción de imágenes, tablas, formularios...
- Generador automático de tablas de contenido basado en los niveles de encabezado.
- Editor CSS avanzado, con capacidad de crear y usar tanto archivos CSS externos como hojas incrustadas en el archivo HTML mediante etiquetas <style>.
- Posibilidad de definir y usar plantillas.
- Admite etiquetas PHP sin alterar su contenido.
- Limpiador de código HTML.
- Enlace directo con el validador HTML de W3C.
- Completa ayuda incorporada en el programa.
Su instalación es muy sencilla y lo podemos descargar gratuitamente desde su web http://www.kompozer.net/download.php, tanto para Windows como para Linux
3. Entorno de trabajo
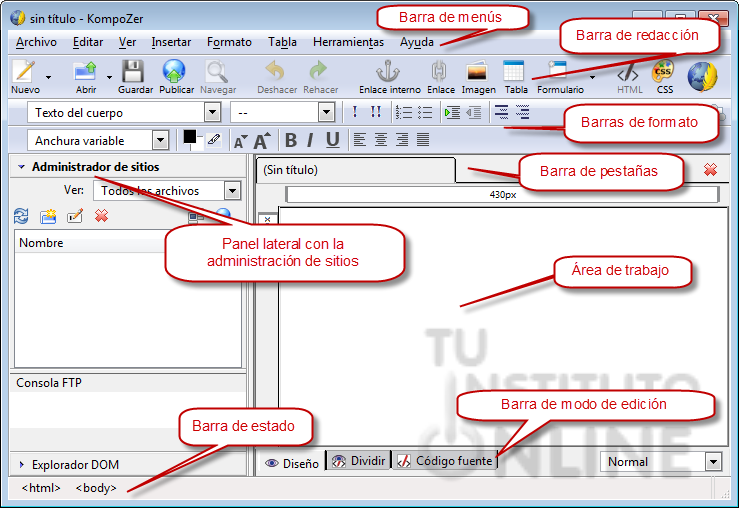
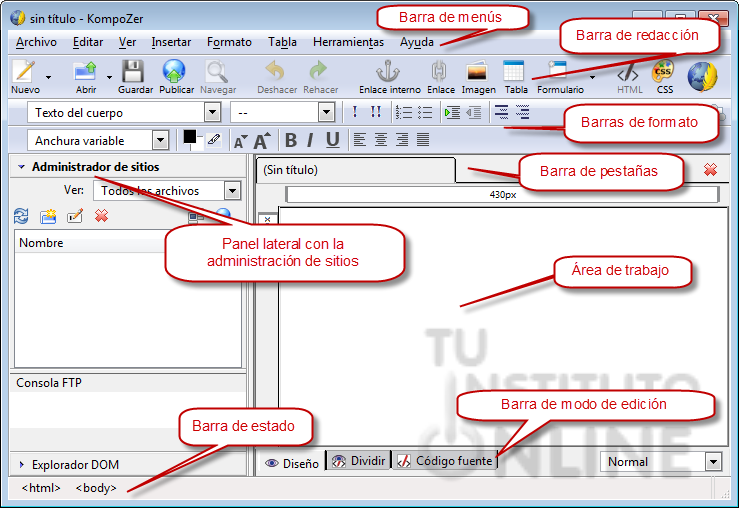
Vamos a ponernos manos a la obra. Al abrir KompoZer nos aparece la siguiente ventana en la que podemos diferenciar distintos elementos:

- Barra de menús: Con los menús Archivo, Editar, Ver, Insertar, Formato, Tabla, Herramientas, Ayuda. A través de estos menús podemos acceder a todas las opciones del programa.

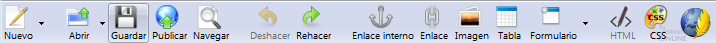
- Barra de redacción: En ella aparecen botones con las opciones de uso más habitual que se encuentran en la barra de menú, como crear un nuevo documento, guardar, insertar enlaces, imágenes, tablas... A través de estos botones accedemos más rápidamente a estas opciones.

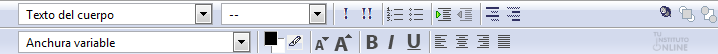
- Barras de formato: Con botones que nos permiten acceder a opciones más básicas de formato de texto y párrafos. Estas son similares a las de cualquier procesador de textos.

- Barra de pestañas: Nos muestra los documentos que tenemos abiertos en cada momento y facilita pasar de uno a otro rápidamente.

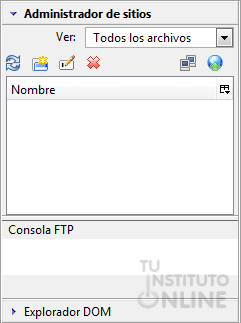
- Panel lateral: Esta situado a la izquierda y en él detaca la opción de Administrador de sitios, en ella configuraremos nuestros sitios Web, para poder acceder de forma rápida a sus distintas páginas Web. A través de ella también podremos publicar en Internet nuestras Webs y editar directamente las paginas ya publicadas sin necesidad de tenerlas guardadas en nuestro disco local.

- Area de trabajo: Es el espacio reservado a nuestra página web. Donde insertaremos todos los elementos y escribiremos el texto que después aparecerá en el navegador.
- Barra de modo de edición: Hay tres pestañas que permiten cambiar el modo de edición:
- Diseño (o modo Wysiwyg) muestra como va a quedar la web. Aquí podemos elegir gracias al desplegable de la izquierda algunos complementos a la vista, así si elegimos Normal será la vista por defecto de trabajo habitual, Vista Preliminar es como se vería la página en el navegador y Etiquetas HTML que muestra de forma esquemática las etiquetas utilizadas.
- Dividir que muestra el área dividida en dos partes en una se muestra cómo quedaría en el navegador y en la otra el código HTML
- Código Fuente muestra el código HTML de la página

- Barra de estado: Proporciona información como la relativa a dentro de que etiqueta nos encontramos. Además a través de ella podemos seleccionar etiquetas con sus contenidos para realizar acciones sobre ellos como dar formatos, eliminar, etc.

Desde el menú podemos mostrar u ocultar todas las barras de herramientas que se muestran inicialmente.
4. Guardar una página
Vamos a hacer una prueba guardando nuestra primera página web.
- En el Área de trabajo escribimos el texto "Hola Mundo".
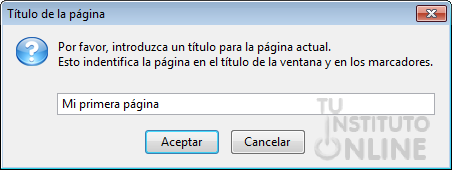
- Ahora accedemos al menú para darle un nombre. Pero nos aparece un cuadro de diálogo en el que se nos pide que fijemos el Título de la página, que será el que aparecerá en la barra de título de los navegadores y en los marcadores si decidimos guardarla entre nuestras favoritas. Introducimos el título "Mi primera página" y hacemos clic en Aceptar.
- A continuación se nos abre el cuadro de diálogo para que elijamos el nombre del archivo a guardar y su ubicación. Lo guardamos en una carpeta que llamaremos mistrabajos y le daremos el nombre miprimera.html.
- Seguidamente cerramos el documento haciendo clic en el botón
 de la barra de pestañas. de la barra de pestañas.
5. Abrir una página
Ya que tenemos un documento creado, vamos a intentar abrirlo:
- Accedemos al menú y navegamos hasta la carpeta donde habíamos guardado miprimera.html.
- La seleccionamos y hacemos clic en el botón de Abrir.
- Otra forma de abrir un documento que hemos utilizado recientemente sería acceder al menú donde aparecen las últimas páginas utilizadas.
|







 Nvu es un editor de páginas web multiplataforma basado en Mozilla Composer, pero de ejecución independiente, y añade características nuevas como editor integrado de CSS y mejor gestión del protocolo FTP para actualización de los ficheros. La página principal del proyecto es
Nvu es un editor de páginas web multiplataforma basado en Mozilla Composer, pero de ejecución independiente, y añade características nuevas como editor integrado de CSS y mejor gestión del protocolo FTP para actualización de los ficheros. La página principal del proyecto es  KompoZer es el sucesor no oficial de Nvu 1.0. Consiste en Nvu 1.0 con una serie de correcciones y parches no oficiales desarrollados por moderadores y usuarios muy activos de los foros de NVU. La página de KompoZer es
KompoZer es el sucesor no oficial de Nvu 1.0. Consiste en Nvu 1.0 con una serie de correcciones y parches no oficiales desarrollados por moderadores y usuarios muy activos de los foros de NVU. La página de KompoZer es