|
|||||||||||
|
|||||||||||
 |
Objetivos | ||||||||||
|
|||||||||||
 |
Fuentes de información | ||||||||||
|
|||||||||||
 |
|
||||||||||
1. Lápiz de dibujoHasta ahora hemos visto que los objetos pueden moverse, emitir sonidos y hablar, pero ¿pueden dibujar? La familia de bloques Lápiz que vamos a explicar en esta unidad responde a la pregunta, añadiendo una pequeña configuración que hará el programa más interesante. Elementos como la intensidad, el tamaño o el color van a ser fundamentales a la hora de dibujar, aunque siempre teniendo en cuenta que será el objeto el que dibujará, no nosotros. 2. Usar el lápizAl igual que hemos hecho en unidades anteriores, vamos a practicar creando un programa desde cero que pintará a medida que el personaje se mueva. Por lo tanto, utilizaremos diferentes familias de bloques, que hemos visto en detalle. |
|||||||||||
 |
|
||||||||||
Crear y guardar proyecto
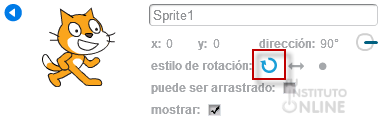
Propiedades del objeto Antes de continuar, para que la imagen del objeto gire, nos aseguramos que tiene activado el estilo de rotación correspondiente.
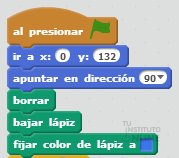
2.1. Dibujar con lápiz
Ahora tendremos que mover el objeto para que el lápiz pinte.
2.2. Borrar dibujoPara evitar que en múltiples ejecuciones se solapen los dibujos anteriores, existe un bloque llamado borrar que permite eliminar cualquier trazado que se haya dibujado anteriormente.
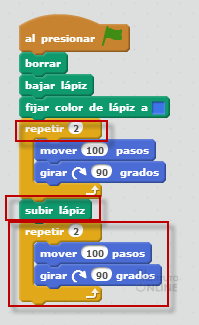
2.3. Mover sin dibujarOtra cosa que nos permite Scratch es subir el lápiz mediante el bloque del mismo nombre, lo que hace que no se dibuje nada. Para ver el resultado, modifica el programa de la siguiente manera:
2.4. Estampar imagen del objetoTambién tenemos la posibilidad de estampar (o copiar) la imagen del objeto en el escenario. Para ello está el bloque llamado sellar.
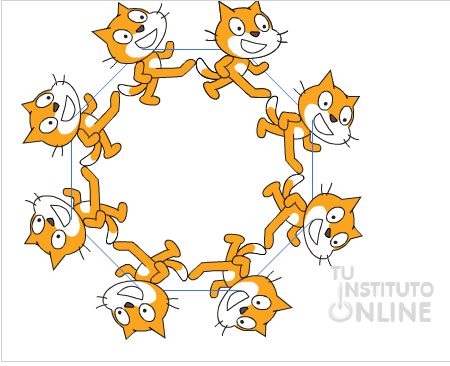
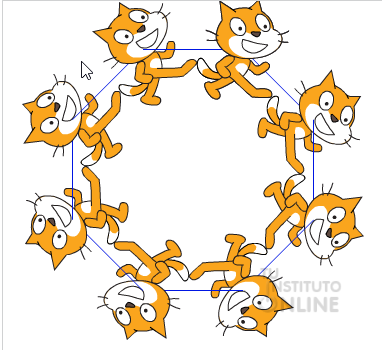
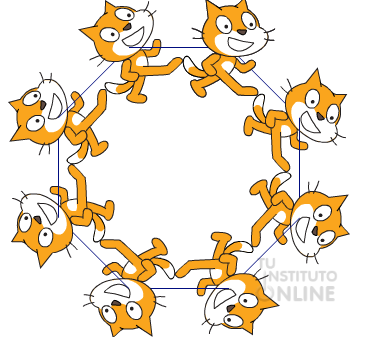
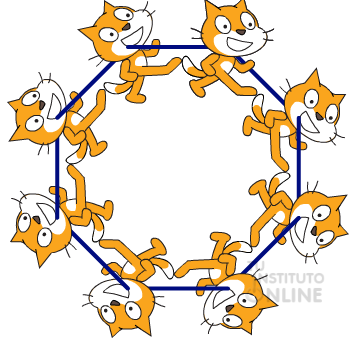
2.4.1. Dibujar octógonoModifica el ejercicio (eliminando y/o añadiendo lo que haga falta) para dibujar un octógono. Ayuda: a continuación ofrecemos una serie de pistas para realizar lo que se propone.
|
|||||||||||
 |
|
||||||||||
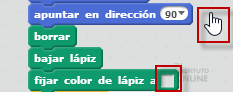
3. Fijar las características del lápizComo hemos podido observar, quedan diversos bloques relativos al color, a la intensidad y al tamaño del lápiz. 3.1. Color3.1.1. Seleccionar color de modo interactivoSi observamos el bloque fijar color de lápiz a, podemos ver que, pulsando sobre el color, el cursor se convertirá en una mano y podemos elegir cualquier color de la pantalla situándonos encima de él (en la imagen se está escogiendo el color de fondo: gris), lo que hará que el cursor vuelva a su estado normal:
3.1.2. Fijar colorOtra opción es utilizar el bloque fijar el color de lápiz a 0, el cual es similar al anterior, pero en este caso hemos de insertar una cantidad numérica que va del 0 al 200, correspondiendo los valores según la tabla siguiente:
|
|||||||||||
 |
|
||||||||||
Cambiar color
|
|||||||||||
 |
|
||||||||||
3.2. IntensidadOtra característica que se puede modificar es la intensidad del lápiz, la cual está, por defecto, al 50 aunque admite valores entre 0 y 100. Conforme nos acerquemos al cero, el color será mas oscuro y si nos acercamos al 100, el color será más cercano al blanco. |
|||||||||||
 |
|
||||||||||
Cambiar intensidad
|
|||||||||||
 |
|
||||||||||
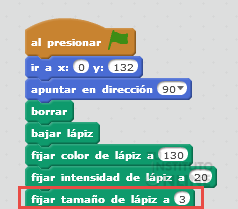
3.3. TamañoEl lápiz tiene el trazo muy delgado, y es por ello que las líneas se ven poco marcadas. Si queremos que ésta quede más marcada debemos utilizar el bloque fijar tamaño de lápiz a 1, siendo 1 el valor mínimo. Con relación al valor máximo, no hay. |
|||||||||||
 |
|
||||||||||
Cambiar tamaño
Más cambios Continuando con el ejercicio anterior, modifica los siguientes elementos para que:
Subir el proyecto
|
|||||||||||
 |
|
||||||||||
4. Ejercicios prácticosA continuación vamos a realizar ejercicios prácticos de repaso de todos los contenidos vistos anteriormente. |
|||||||||||
 |
|
||||||||||
4.1. Dibujo discontinuoCrear y guardar proyecto
Programa. Instrucciones Crea un nuevo programa, usando las familias de bloques vistas hasta ahora, que realice lo siguiente:
Subir el proyecto
|
|||||||||||
 |
Créditos | ||||||||||
|
|||||||||||