1. Introducción
Una hoja de estilos o CSS ("Cascade Style Sheet"), es un conjunto de reglas y características que, aplicadas a una página Web o a un conjunto de ellas, pueden modificar su apariencia. De esta forma, podemos separar en cierta forma el diseño de la página de su contenido.
Gracias a las hojas de estilos podemos de alguna manera homogeneizar y automatizar el trabajo que supone el diseño de una Web. Podemos definir un estilo para los títulos y otro para el texto, de forma que no tengamos que modificar cada vez el texto y los títulos para que tengan la apariencia que queramos.
Una hoja de estilos puede:
- Estar contenida en la misma página donde se utiliza
- O puede estar definida en un archivo aparte.
De la segunda forma, podemos definir estilos para todo el sitio Web, mientras que de la primera tendremos que escribir el mismo código en cada página cada vez que lo necesitemos. Por eso la primera se utiliza cuando se quiere aplicar algún efecto en particular y la segunda cuando ese efecto es el mismo para todas las páginas. Existe una tercera posibilidad, y es especificar el estilo en la propia etiqueta HTML dónde queramos usarlo, con lo que el efecto sólo se producirá en ese lugar.
Esto implica conocer código HTML y las propiedades que queramos cambiar. Esto tendríamos que repetirlo para cada elemento del texto cuyo estilo deseamos cambiar. Por ello, al ser poco eficiente, se usa la primera forma o la segunda, antes mencionadas.
Estas formas también requieren conocer HTML. Por ello KompoZer nos facilita el uso de estilos por medio de las plantillas, que nos permite usar hojas de estilo con pocos conocimientos de HTML.
2. Crear hojas estilo en la misma página
KompoZer dispone de un editor de hojas de estilo que puede ser utilizado para producir tanto hojas de estilo internas como externas. A diferencia de los estilos incrustados, las hojas de estilo internas o externas ayudan a mantener separadas la información del contenido de la del estilo.
Vamos a crear un pequeño documento de pruebas:
- Abrimos KompoZer y creamos un nuevo archivo llamado estilos1.html y de título ponemos "Estilos 1".
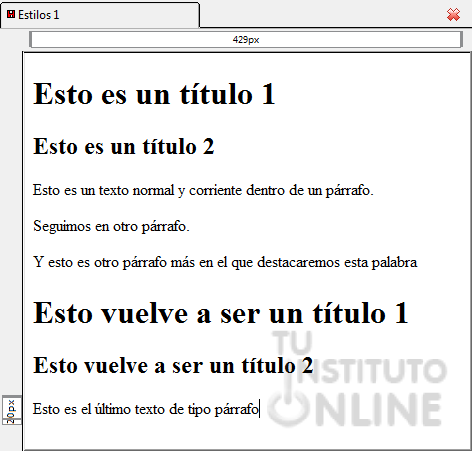
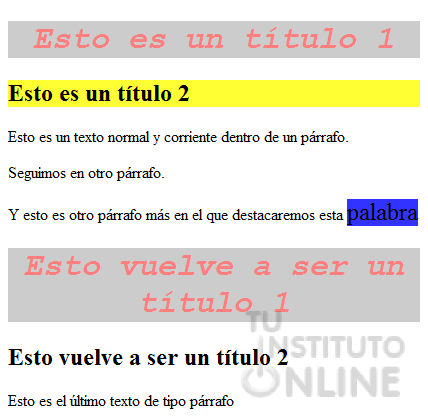
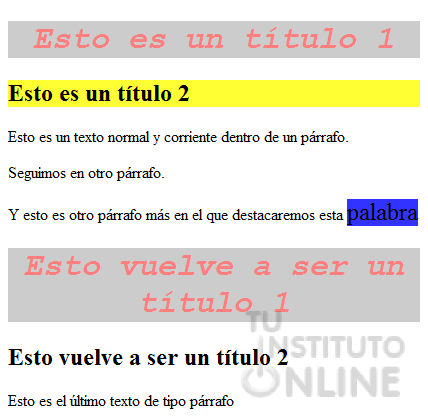
- Insertamos el siguiente texto aplicando estilos de Título 1, Título 2 y párrafo:

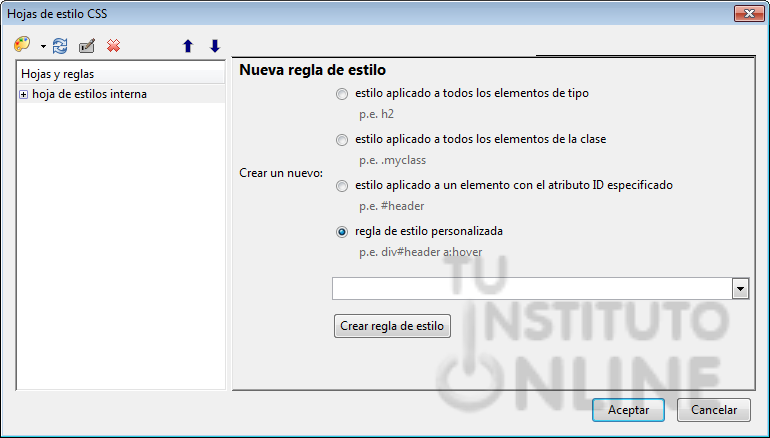
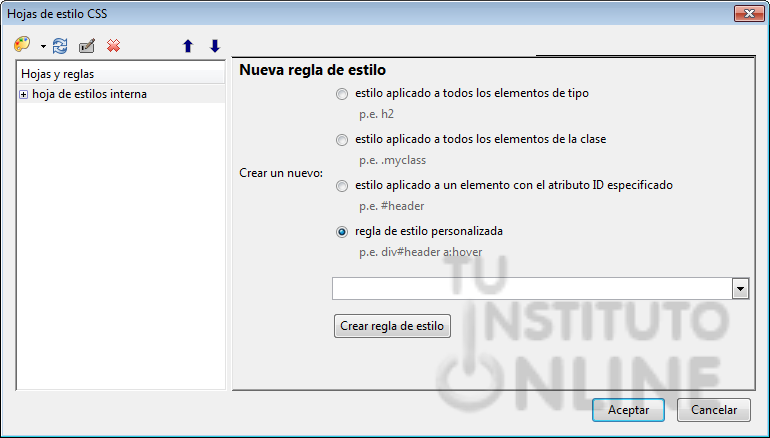
Para proporcionar estilo al documento HTML accedemos al menú , apareciendo la siguiente ventana a continuación.

Automáticamente aparece a la izquierda el texto "hoja de estilos interna" que nos indica que los estilos que definamos se guardarán dentro del propio documento. Podemos seleccionar cuatro tipos de reglas de estilo a crear:
- Estilo aplicado a todos los elementos de tipo: Este estilo se aplica a todas la etiquetas de un mismo tipo, es decir, se redefine la forma que se mostrarán los elementos que estén dentro de la etiqueta seleccionada. Así podemos elegir la etique <p> y todo el formato que le asignemos afectará a todos los textos u otros elementos que en nuestra página estén dentro de una etiqueta <p>.
- Estilo aplicado a todos los elementos de la clase: En este caso definimos una clase con el nombre que queramos (siempre empezando por un punto) y después iremos asignando nosotros manualmente a las etiquetas que queremos aplicar el formato definidio en esta clase.
- Estilo aplicado a un elemento con el atributo ID especificado: El estilo que definamos se aplicará al elemento que tenga el atributo id igual al nombre de nuestro estilo.
- Regla de estilo personalizada: Podemos definir combinaciones de las anteriores, es decir, estilos que se aplicarán a elementos con un determinado identificador y que a su vez se encuentren dentro de una etiqueta predeterminada, como <p>.
2.1. Estilo aplicado a todos los elementos de tipo
Nosotros vamos a probar el primer estilo Estilo aplicado a todos los elementos de tipo:
- Seleccionamos el estilo Estilo aplicado a todos los elementos de tipo.
- En el desplegable de la parte inferior seleccionamos la etiqueta h1.
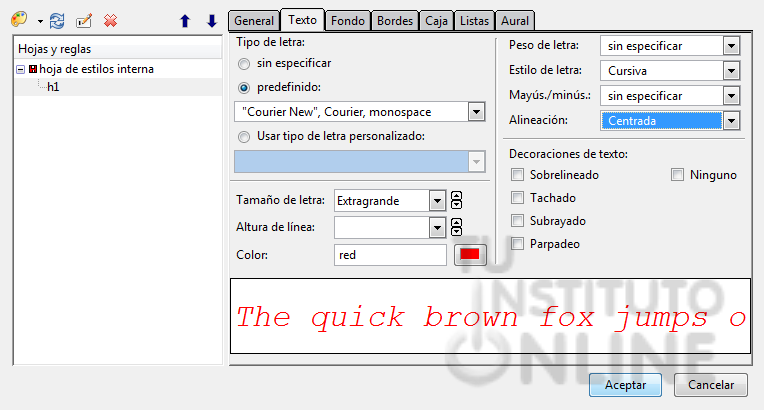
- Y hacemos clic en el botón Crear Regla de estilo. Se abre un nuevo cuadro de diálogo con varias pestañas para que definamos el estilo a aplicar a la etiqueta h1. La primera pestaña General es para usuarios avanazados que sepan insertar el código necesario para crear el estilo. Nosotros nos movemos a la pestaña Texto.
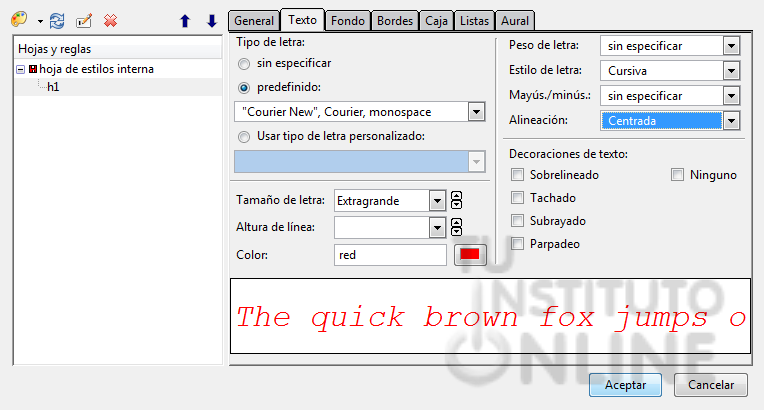
- Aquí podemos definir desde el tipo de letra al color, pasando por la alineación y todo lo que se nos ocurra. Fijamos los valores que se ven en la imagen siguiente:

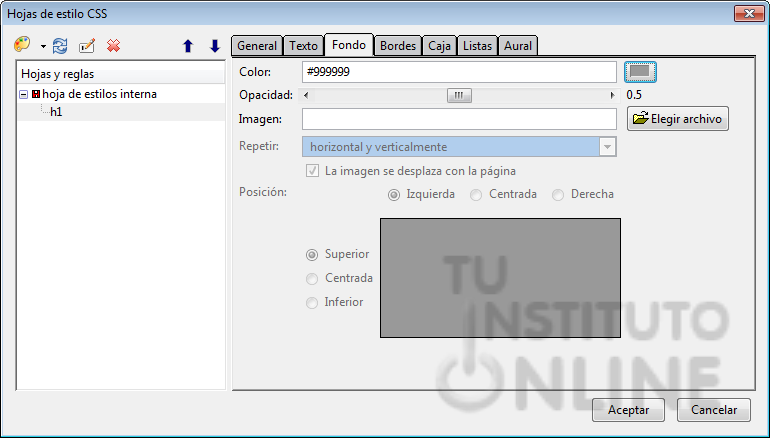
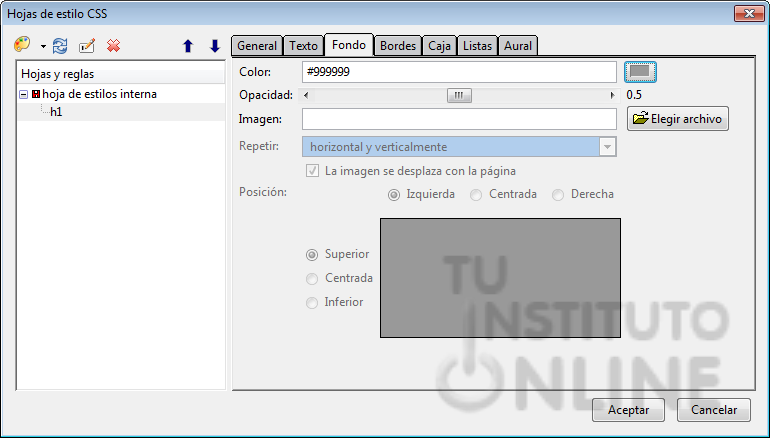
- Ahora nos movemos a la pestaña Fondo. Aquí podemos definir un color o una imagen de fondo y si queremos aplicarle cierta transparencia. Fijamos los valores que se ven la imagen:

- El resto de pestañas nos van a servir para definiri los bordes, las propiedades de las listas y otros efectos. Aceptamos lo que hemos hecho hasta el momento haciendo clic en Aceptar.
- Ahora veremos que el estilo se ha aplicado sin necesidad de hacer nada más. Esto es debido a que hemos creado un estilo que se aplica a todas las etiquetas h1 sin excepción, por lo que se aplica automáticamente.

2.2. Estilo aplicado a todos los elementos de la clase
- Vamos ahora a crear un estilo del segundo tipo. Volvemos a acceder al menú .
- Veremos que aparece el estilo que hemos creado antes. Para crear otro estilo haremos clic en el botón
 y seleccionaremos la opción Regla de Estilo. y seleccionaremos la opción Regla de Estilo.
- Seleccionamos el estilo Estilo aplicado a todos los elementos de la clase.
- En el desplegable de la parte inferior ha aparecido un punto para que a continuación pongamos el nombre de nuestra clase. Escribimos ".mih2".
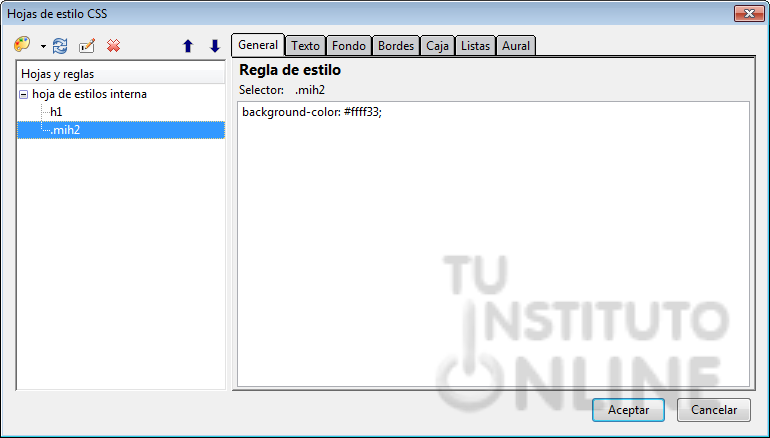
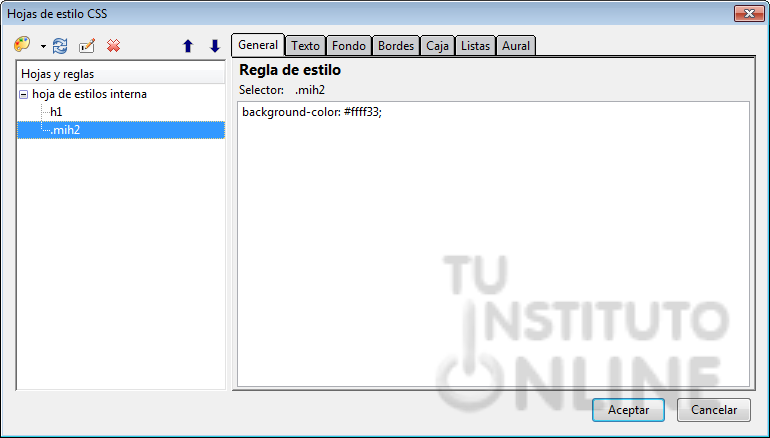
- Y hacemos clic en el botón Crear Regla de estilo. Se abre de nuevo el cuadro de diálogo con varias pestañas para que definamos el estilo. Sólo cambiaremos el fondo y le pondremos un color amarillo (#ffff33)
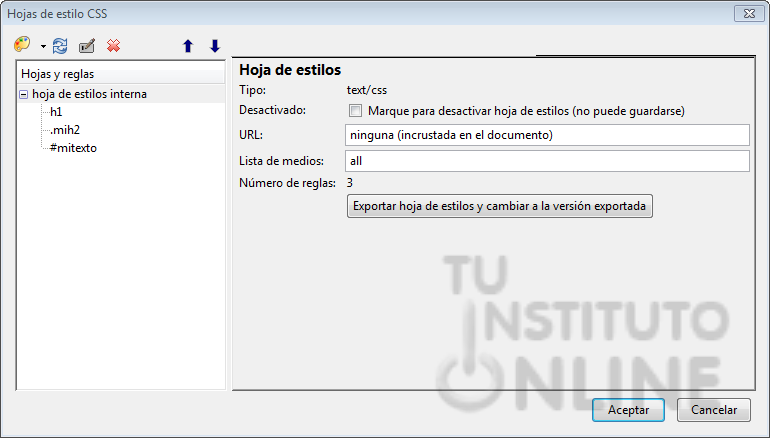
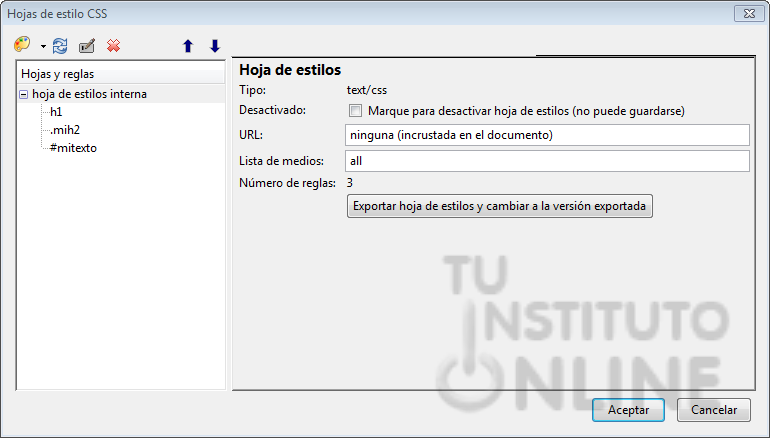
- Tras aceptar si accedemos otra vez al menú veremos lo siguiente:

- Vemos los dos estilos creados hasta el momento y si hacemos clic en ".mih2" vemos el código generado.
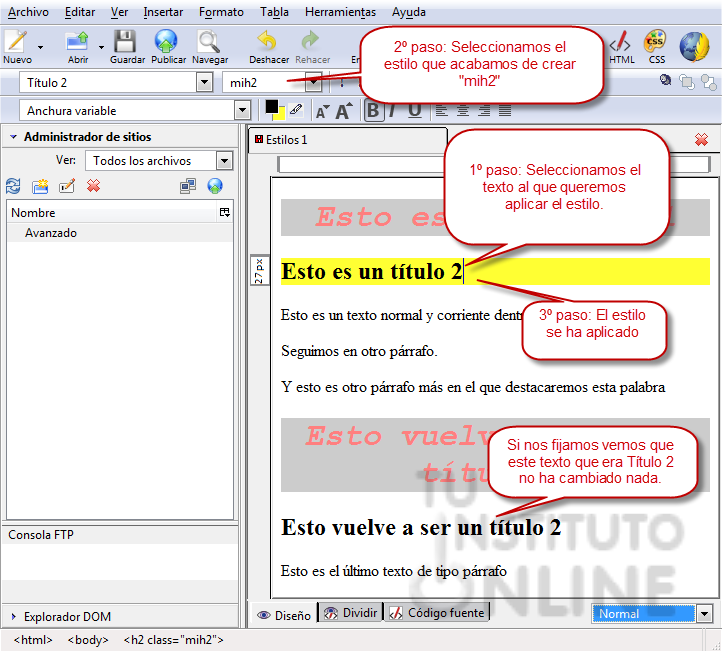
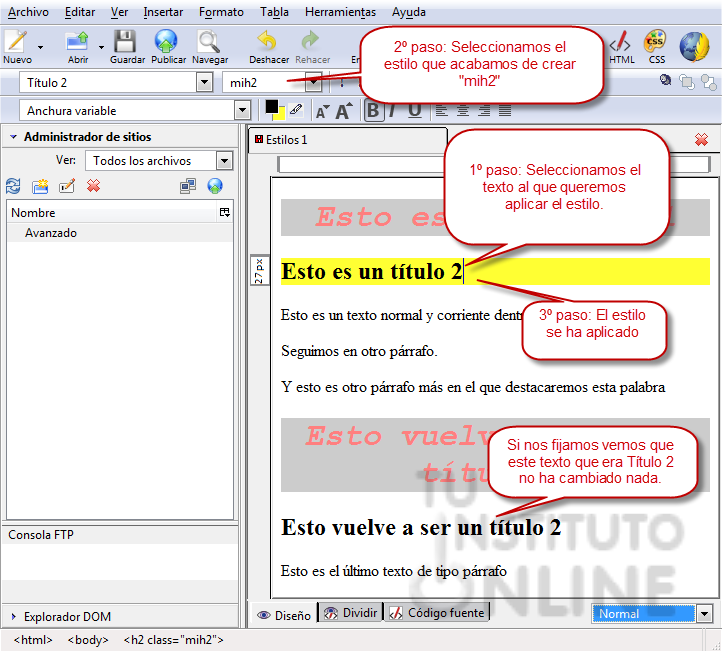
- Hacemos clic en Aceptar y comprobamos que no ha cambiado nada en nuestro documento. Esto es porque no hemos usado todavía la clase que hemos creado. Seleccionamos "Esto es un título 2" y en la barra de formato seleccionamos en el segundo desplegable la clase que hemos creado "mih2".
- Comprobamos que ahora sí que se ha aplicado el nuevo estilo.

- El estilo sólo se aplica a lo que hemos seleccionado ya que no es un estilo como el primero que hemos creado.
2.3. Estilo aplicado a un elemento con el atributo ID especificado
- Vamos ahora a crear un estilo del tercer tipo. Volvemos a acceder al menú .
- Veremos que aparece el estilo que hemos creado antes. Para crear otro estilo haremos clic en el botón
 y seleccionaremos la opción Regla de Estilo. y seleccionaremos la opción Regla de Estilo.
- Seleccionamos el estilo Estilo aplicado a un elemento con el atributo ID especificado.
- En el desplegable de la parte inferior ha aparecido el símbolo # para que a continuación pongamos el nombre de nuestra estilo. Escribimos "#mitexto".
- Y hacemos clic en el botón Crear Regla de estilo. Se abre de nuevo el cuadro de diálogo con varias pestañas para que definamos el estilo. Cambiamos en Texto el Tamaño de la letra a Muy grande y cambiamos el fondo y le ponemos un color azul (#3333FF)
- Hacemos clic en Aceptar.
- No ha habido ningún cambio. Esto es porque tenenemos que asignarle a algún elemento el id mitexto para que se aplique.
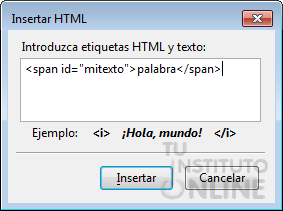
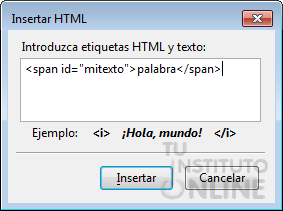
- Seleccionamos la palabra "palabra" de la quinta línea de nuestro documento y accedemos al menú Nos aparece un cuadro de diálogo en el que podemos editar directamente el código HTML. Vamos a definir el id en una etiqueta <span> que contenga la palabra seleccionada:

- Hacemos clic en Insertar y observamos que se le aplica el nuevo estilo.

- Guardamos los cambios en estilos1.html.
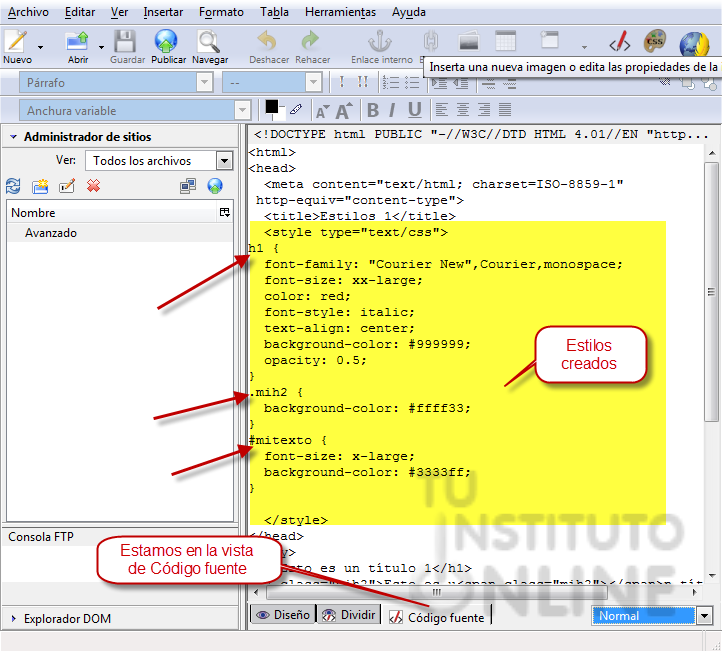
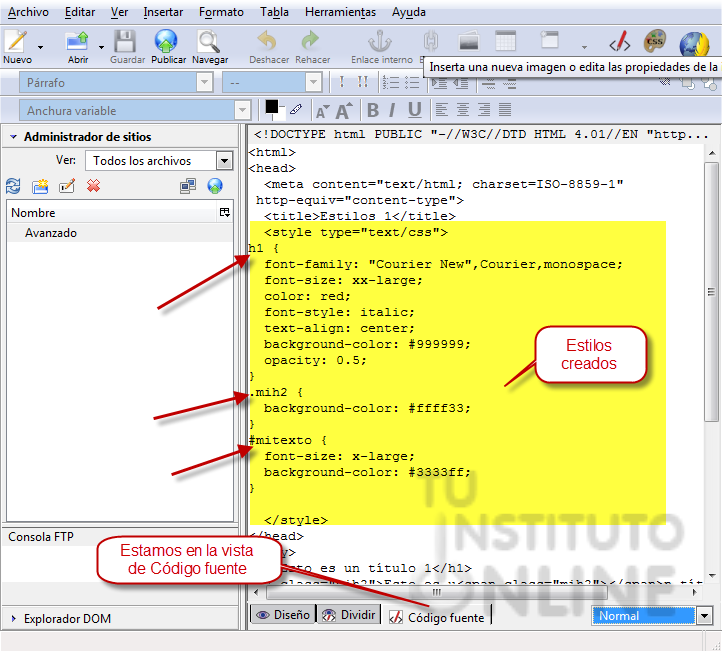
Podemos ver todos los estilos creados accediendo al Código fuente del documento, ya que hemos creado una hoja de estilo interna. Hacemos clic en la pestaña Código fuente y veremos lo siguiente:

Estos estilos sólo se podrán usar en este documento, pero lo normal es querer usar los mismos estilos en todos los documentos de nuestro sitio, para eso deberíamos crear una hoja de estilos externa.
3. Exportar hoja de estilos
Ahora queremos reutilizar los estilos creados en un nuevo documento.
- Abrimos estilos1.html en KompoZer y accedemos al menú .
- Nos aparece el siguiente cuadro de diálogo, en el que nos da la posibilidad de Exportar hoja de estilos y cambiar a la versión exportada.
 - Hacemos clic en el botón de Exportar hoja de estilos y cambiar a la versión exportada.
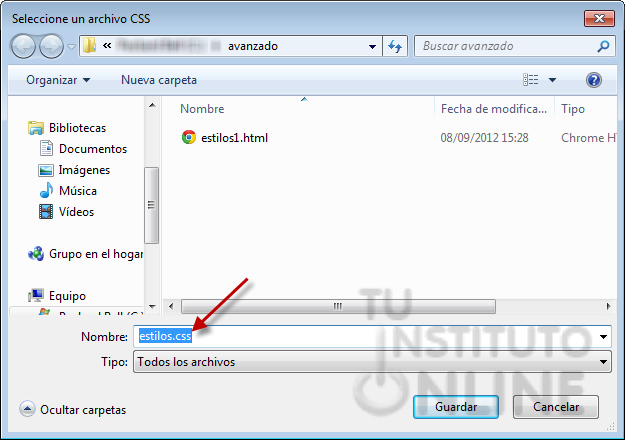
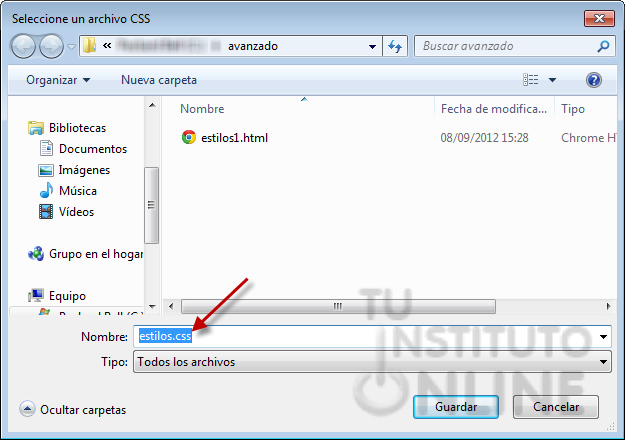
- Nos aparece un cuadro de diálogo para que guardemos el nuevo documento que tendrá los estilos. Elegimos la misma carpeta en la que está estilos1.html y le damos como nombre estilos.css. A este tipo de documentos siempre le pondremos la extensión .css.

- Hacemos clic en Guardar.
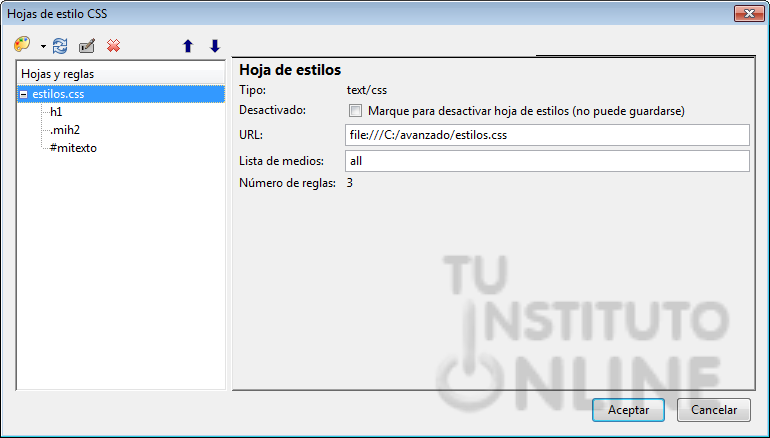
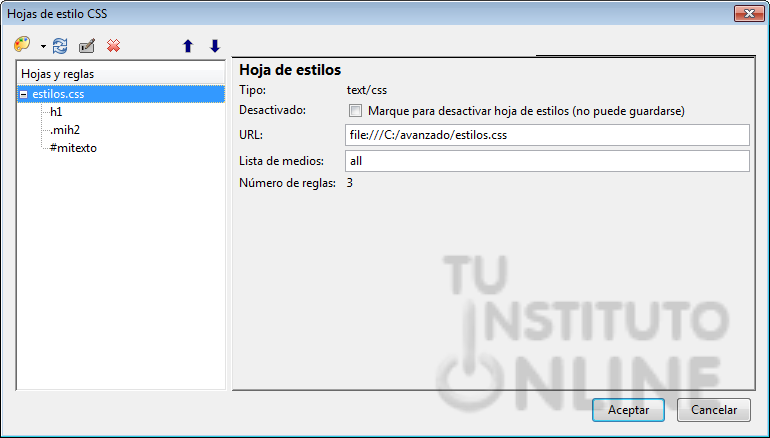
- Nos aparece de nuevo el cuadro de diálogo anterior, pero ahora ha desaparecido el botón que habíamos pulsado y en el campo URL aparece la ruta en la que hemos creado el documento de estilos. Con esto estamos indicando que queremos usar ese documento. A la izquierda vemos que está estilos.css y dentro las reglas que hemos definido.

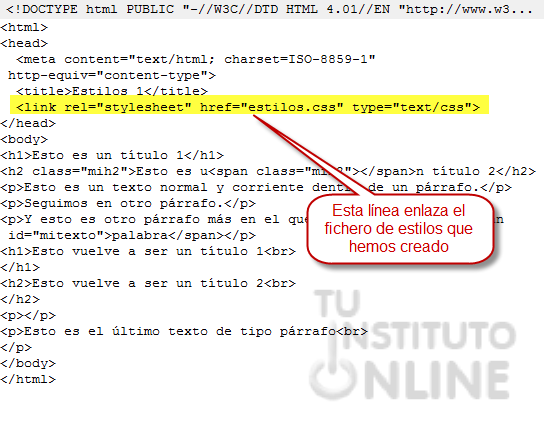
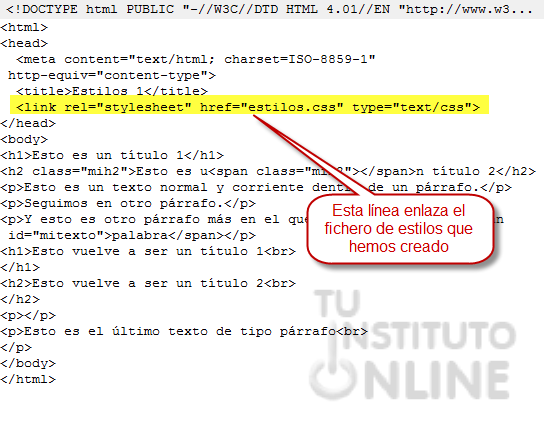
- Tras aceptar a simple vista no ha habido ningún cambio. Pero si cambiamos a la vista Código fuente vemos que el código que generaba los estilos ya no está y que ha aparecido una nueva línea:

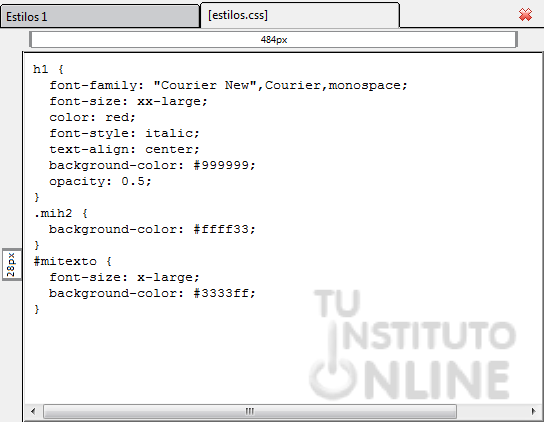
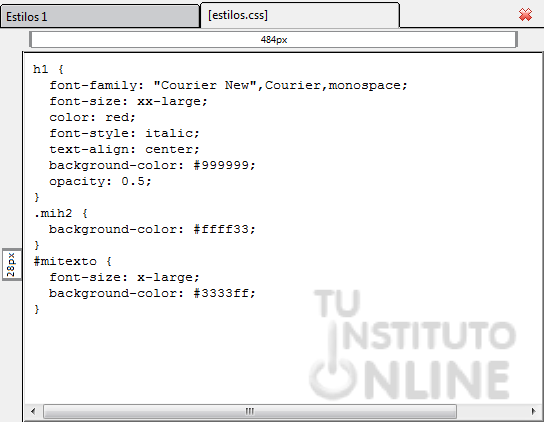
- Si queremos ver el fichero estilos.css sólo tenemos que abrirlo desde el menú , mostrando todos los archivos de la carpeta donde tenemos estilos1.html y seleccionándolo.

- Guardamos los cambios de estilos1.html.
4. Utilizar una hoja de estilos externa
Supongamos que ahora queremos utilizar la hoja de estilos llamada estilos.css en otro documento de nuestro sitio web.
- Creamos un nuevo archivo llamado estilos2.html con el título "Estilos 2" y lo guardamos en la misma carpeta que el anterior.
- Escribimos lo siguiente, aplicando los estilos Título 1 y Título 2.

- Guardamos los cambios.
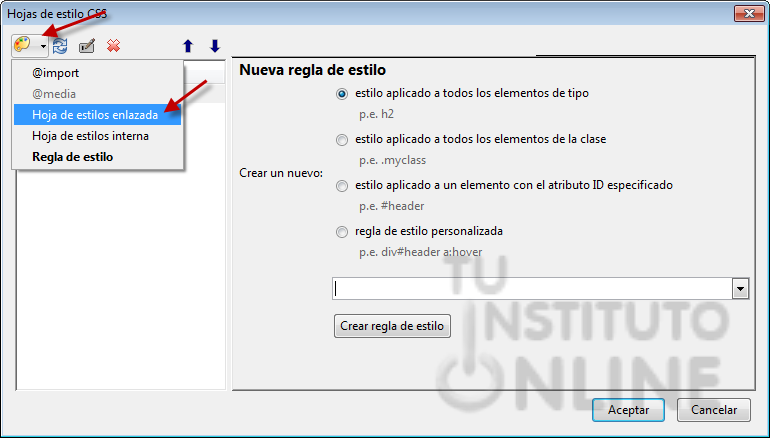
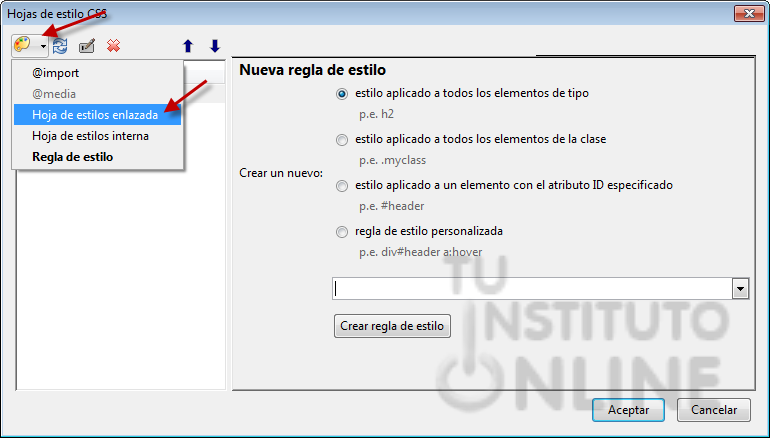
- Como podemos ver no se han aplicado los estilos que habíamos definido en estilos.css, esto es porque no le hemos dicho al documento que queremos usar esos estilos. Accedemos al menú , desde aquí accedemos clic en el botón
 y seleccionamos la opción Hojas de estilos enlazada. y seleccionamos la opción Hojas de estilos enlazada.

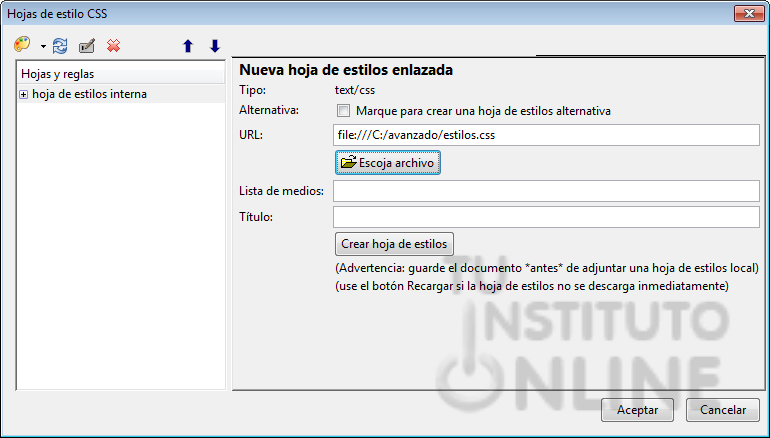
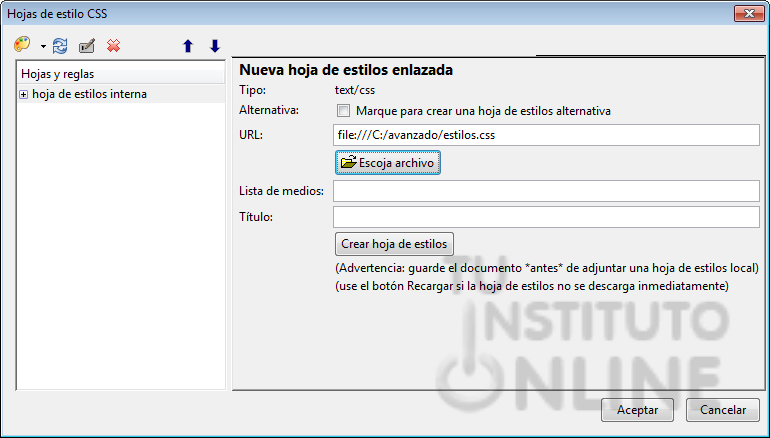
- Al acceder nos aparecen las opciones para poder enlazar la hoja de estilos existente. Escogemos el archivo estilos.css y hacemos clic en Crear hoja de estilos.

- Tras esto nos aparece a la izquierda la hoja de estilos enlazada con los estilos creados en ella. Hacemos clic en Aceptar.
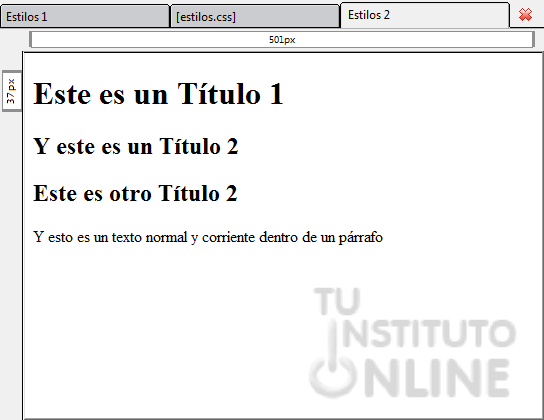
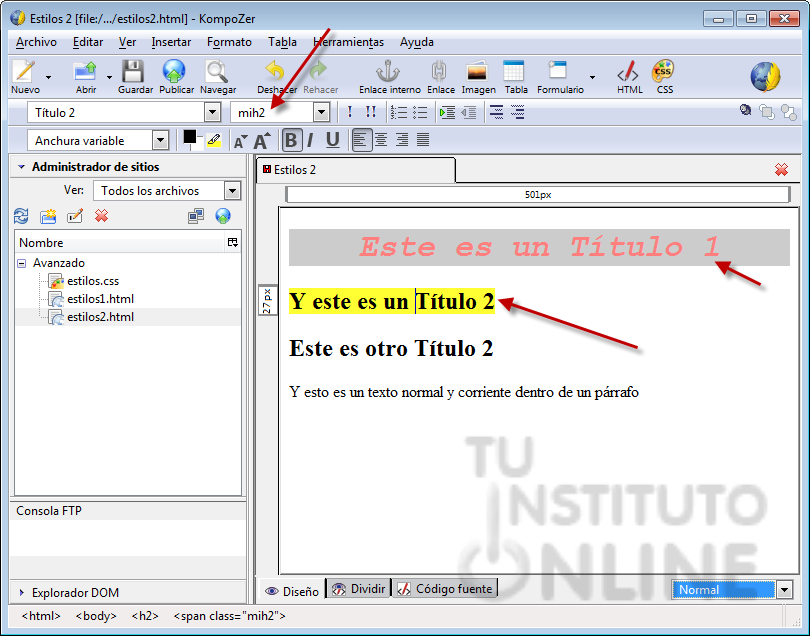
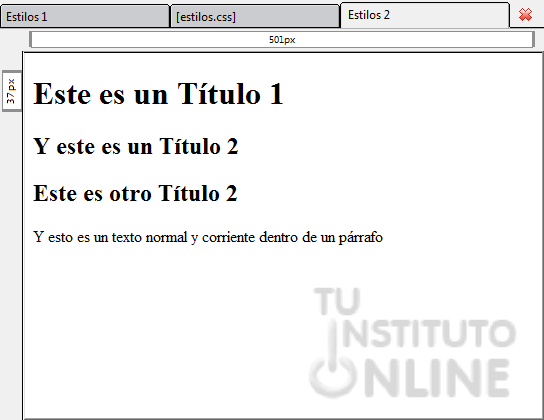
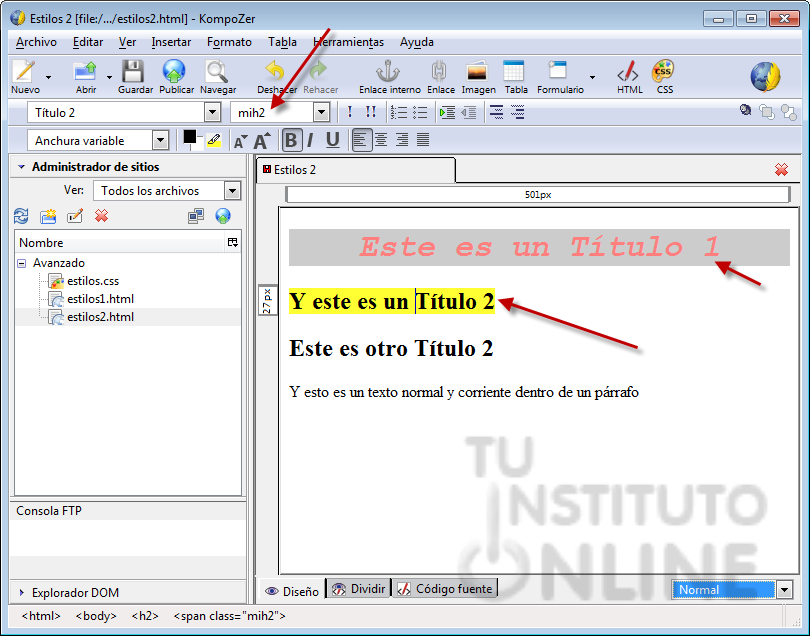
- Comprobamos que automáticamente se ha aplicado el estilo al Título 1.
- Seleccionamos "Y este es un Título 2" y le aplicamos la clase mih2 y vemos el resultado.

- Si vemos el Código fuente podremos observar que se ha incluido la misma línea que vimos antes para enlazar el archivo de estilos.
- Guardamos los cambios en estilos2.html.
|