|
|||||||
|
|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
 |
|
||||||
1. IntroducciónTras crear una página web podemos emplear algunas herramientas para asegurarnos de que nuestra página web sigue los estándares y se mostrará correctamente en diferentes navegadores. 2. ValidaciónQuizás la página más empleada para realizar la validación de una página web es la creada por el consorcioW3C, ya que son ellos quienes velan por los estándares. Su dirección es: http://validator.w3.org/
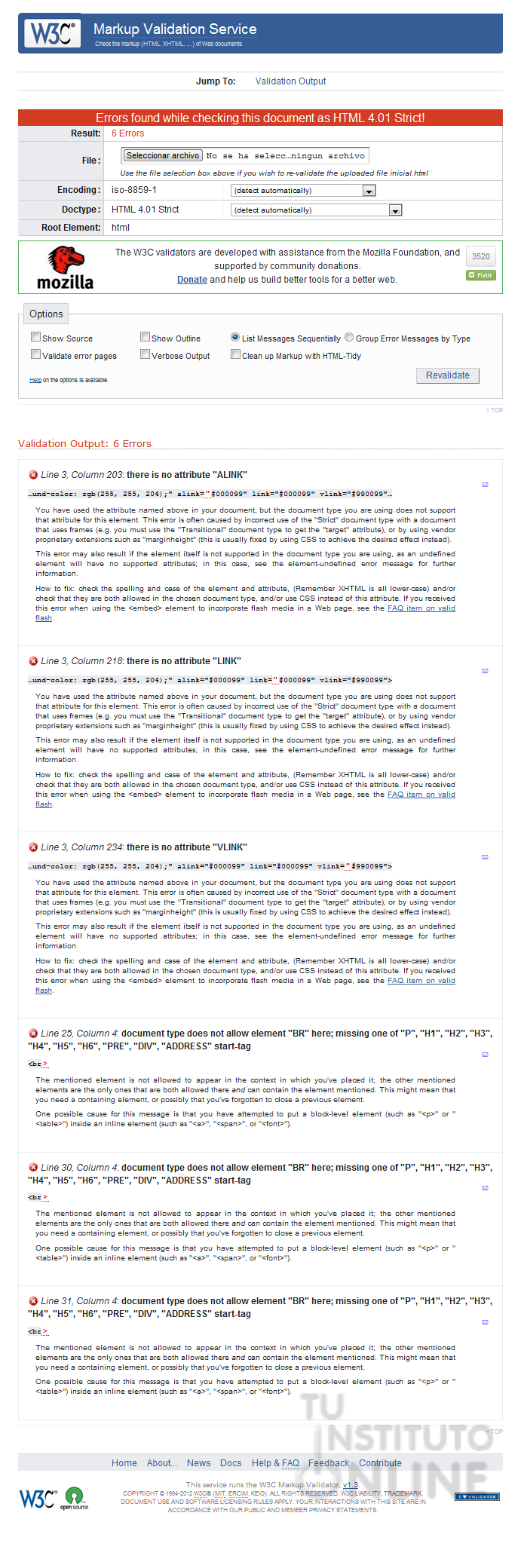
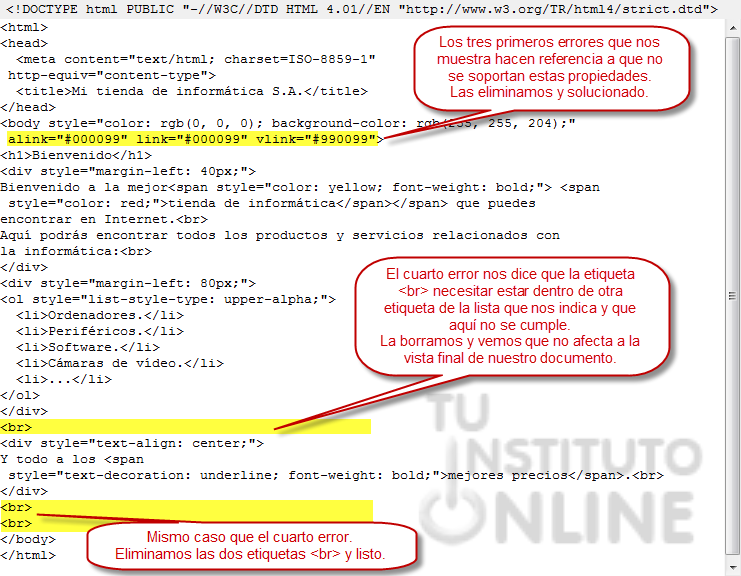
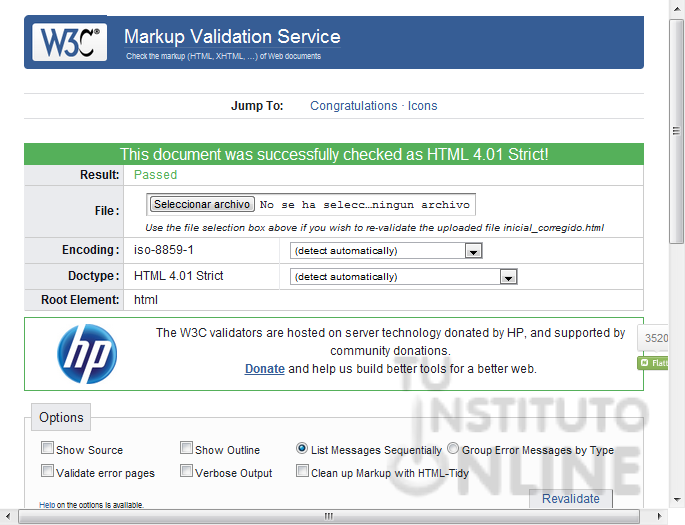
En la página podemos optar por introducir la URL del recurso que vamos a revisar (Validate by URI) o bien subir una página concreta (en la pestaña Validate by File Upload). La validación nos proporcionará una lista de errores, como los de la figura, que podemos revisar y corregir hasta conseguir que la página carezca de ellos. Si bien este proceso no es absolutamente crucial y habrá ocasiones en los que no se pueden resolver todos los errores, es conveniente reducirlos siempre a los mínimos posibles. Desde esta misma página podemos acceder también a otros recursos de validación del W3C.
3. AccesibilidadOtros aspectos a evaluar de nuestra página es su nivel de accesibilidad. Hay varias herramientas online que nos permiten determinar el comportamiento de nuestra página en este sentido y mostrarnos las carencias que tenemos. Una de ellas es la web de TAW; con ella se le aplican a la página las especificaciones del proyecto Web Accessibility Initiative (WAI), del W3C, que pretenden obtener sitios web totalmente accesibles para todo el mundo, a través de la definición de una serie de normas (WCAG, ATAG y UAAG). Para acceder a la web emplearemos la dirección: http://www.tawdis.net/ En el cuadro central introduciremos la dirección de nuestra página web y una vez realizada la comprobación, obtendremos un documento con información de los problemas encontrados.
|
|||||||
 |
|
||||||
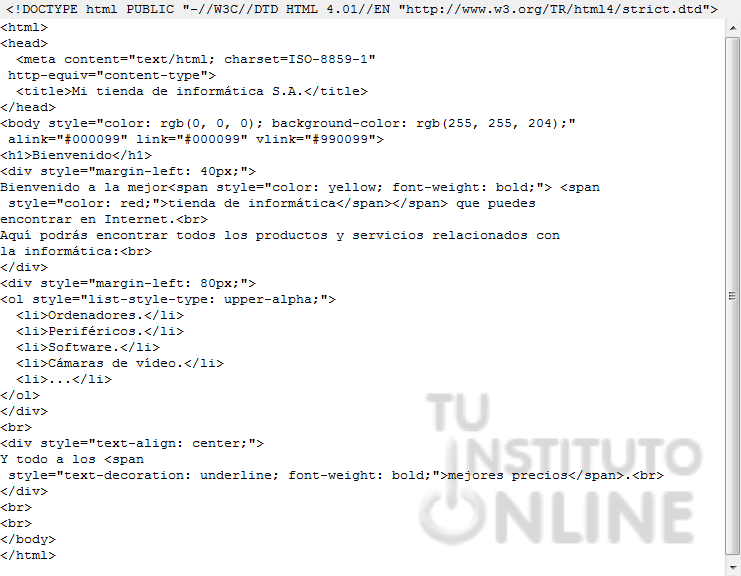
Ha llegado el momento de que verifiquemos nuestro código y lo arreglemos:
|
|||||||
 |
|
||||||
|
|||||||
 |
Créditos | ||||||
|
|||||||