| |
1. Introducción
Las tablas en páginas web son como las tablas que podemos ver en libros, hojas de cálculo y otros documentos. Constituyen una forma de organizar y presentar información a través de filas y columnas que agrupan elementos relacionados. En el diseño web son fundamentales, ya que la mayoría de las páginas no serían posibles sin el uso de tablas.
En el diseño web las tablas se emplean para crear columnas de texto, para integrar textos e imágenes, para crear márgenes amplios o cuadros laterales y para cualquier otro uso que le sepamos dar.
En una tabla podemos colocar casi cualquier elemento y ello incluye también otras tablas, lo que se conoce como anidamiento.
2. Crear tablas
Insertar una tabla es muy fácil y basta con usar el menú o el icono de la barra de herramientas.
Al acceder a esta opción nos aparece un cuadro de diálogo con tres pestañas:
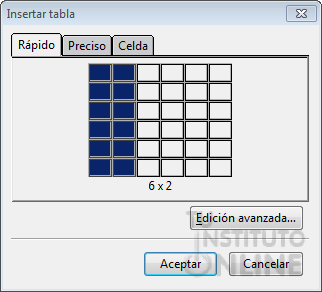
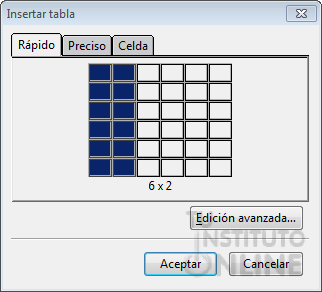
| Rápido, es la opción por defecto y permite dimensionar la tabla de manera gráfica. Para ello desplazamos el cursor con el ratón por la cuadrícula. Hacemos clic en Aceptar y la tabla se insertará en la página. |
 |
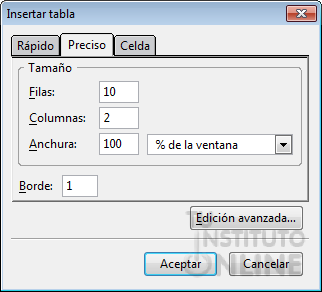
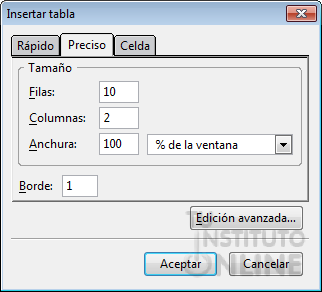
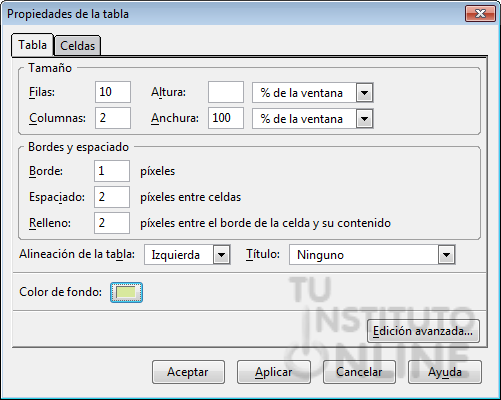
Preciso en esta pestaña se puede escribir directamente el número de filas y columnas de que constará la tabla.
- Filas. Introduce el número de filas que tendrá la tabla.
- Columnas. Lo mismo, pero para el valor de las columnas.
- Anchura. Ancho de toda la tabla. En píxeles o en el porcentaje del espacio que ocupará la tabla dentro del elemento donde se encuentre insertada.
- Borde. Grosor en píxeles que tendrá la línea que forma el borde de la tabla, para que sea invisible, el borde tendrá valor cero.
|
 |
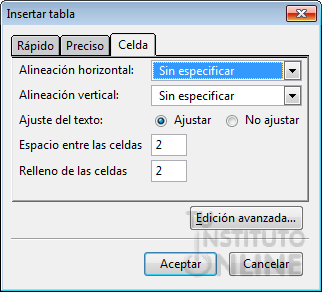
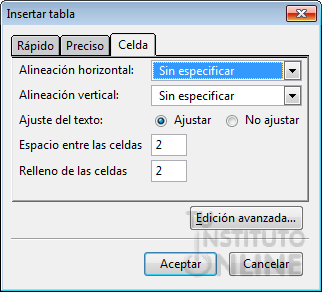
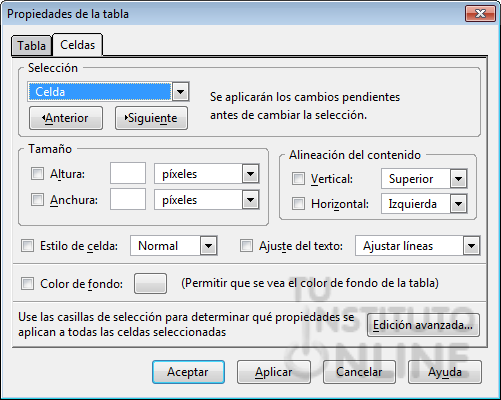
Celda, en ella se puede añadir más detalles a los elementos que vayan en el interior de las celdas de la tabla.
- Alineación Horizontal. Indica si irán sin alineación, alineados a la izquierda, al centro, o a la derecha, según elijamos del menú desplegable.
- Alineación Vertical, que puede ser, sin alinear, arriba, al centro, o abajo, según el valor elegido del menú desplegable.
- Ajustar permite que el texto introducido en la celda ocupe varias líneas, si se desea que todo el texto se muestre en una sola línea, se marcará No ajustar.
- Espacio entre las celdas es el valor en píxeles que se quiere que haya entre las celdas.
- Relleno de las celdas es el valor en píxeles que habrá entre los bordes de la celda y su contenido.
|
 |
Vamos a practicar con la inserción de tablas.
- Abrimos el archivo productos.html.
- Nos situamos a continuación de las imágenes y accedemos al menú
- En la pestaña de Preciso vamos a fijar a 10 el número de Filas y a 2 el número de Columnas. En cuanto a la Anchura pondremos 100 % de la ventana. El Borde lo dejaremos a 1.
- Aceptamos y vemos que se ha insertado una tabla de 10x2.
- Guardamos los cambios.
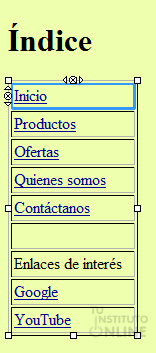
- El contenido de productos.html actualmente es el siguiente:

3. Modificar tablas
Una vez creada la tabla, pueden editarse sus propiedades desde la opción de menú o con el botón  .También con el menú contextual, estando situado el cursor dentro de la tabla se pueden establecer las propiedades a nivel de celda, haciendo clic en . .También con el menú contextual, estando situado el cursor dentro de la tabla se pueden establecer las propiedades a nivel de celda, haciendo clic en .
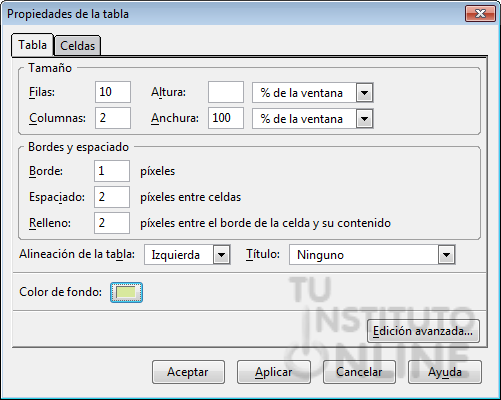
- Accedemos al menú y vemos que tenemos dos pestañas: Tabla y Celdas. La primera de ellas nos va a permitir cambiar el aspecto de la tabla global (añadir y eliminar filas y columnas...) y la segunda de una celda o conjunto de celdas.
- Desde la primera pestaña vamos a cambiar el color de fondo. Vamos a fijar el color #D8E89D.
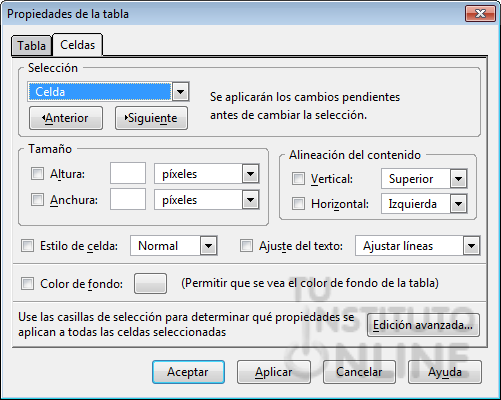
Si elegimos una celda y accedemos al menú iremos directamente a la pestaña Celdas desde donde podemos seleccionar la celda, la fila o la columna en la que se encuentra la celda gracias a desplegable Selección, para posteriormente poder ajustar el texto, cambiar el color de fondo, la alineación, etc. de la selección.

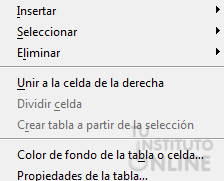
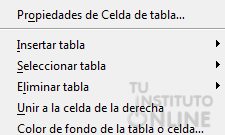
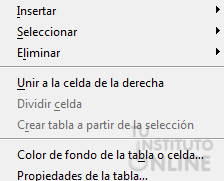
 Después modificaremos algunas de estas propiedades, pero antes vamos a ver todas las posibles acciones que podemos realizar en una tabla. Si accedemos al menú tenemos las siguientes opciones: Después modificaremos algunas de estas propiedades, pero antes vamos a ver todas las posibles acciones que podemos realizar en una tabla. Si accedemos al menú tenemos las siguientes opciones:
- Insertar: Tomando como referencia la celda en la que nos encontremos en el momento de acceder al menú nos da la opción de insertar una fila, columna en la parte superior o inferior de la celda actual, o añadir una celda a la derecha o izquierda de la actual.
- Seleccionar: Nos permite seleccionar la celda, toda la fila, la columna, todas las celdas o toda la tabla, para después poder operar con la selección.
- Eliminar: Nos permite eliminar la celda, la fila, la columna en la que se encuentra la celda o simplemente el contenido de la celda o celdas seleccionadas.
- Unir a la celda de la derecha: Cuando sólo tenemos una celda seleccionada esta opción nos permite que combinemos dicha celda con la celda de la derecha para que se conviertan en una sola. Si hemos seleccionado varias celdas esta opción de menú cambia a Unir celdas seleccionadas y lo que permite es convertir en una sola celda la selección.
- Dividir celda: Es la operación contraria a la anterior. Permite separar las celdas que se han unido con la operación de Unir.
- Crear tabla a partir de la selección: Si seleccionamos un párrafo permite utilizando como separadores algunos signos de puntuación convertir el párrafo en una tabla.
- Color de fondo de la tabla o celda: Permite cambiar el color de la celda o de la tabla según elijamos en el cuadro de diálogo que nos aparece.
- Propiedades de la tabla: Nos permite modificar las propiedades completas de la tabla, como antes hemos visto.
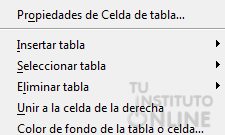
 Si estamos dentro de la tabla y accedemos al menú contextual haciendo clic con el botón derecho del ratón, podremos acceder a las mismas opciones. Si estamos dentro de la tabla y accedemos al menú contextual haciendo clic con el botón derecho del ratón, podremos acceder a las mismas opciones.
Vamos a aplicar lo aprendido:
- Hemos creado una tabla de 10x2 en la que meteremos nuestros productos, pero le vamos a dar un aspecto más llamativo. Necesitaremos una columna más, para eso nos situamos en la primera celda y accedemos al menú En esto momentos ya tenemos 3 columnas.
- Seleccionamos las tres primeras celdas, o la primera fila, que es lo mismo y las unimos accediendo al menú Este será el título de nuestra tabla. Escribimos en la celda resultante Listado de productos.
- Seleccionamos la segunda fila y las unimos accediendo al menú Este será el nombre de cada uno de los productos. Escribimos en la celda resultante Disco duro Samsung.
- Ahora elegimos la primera celda de la tercera y la cuarta fila y las unimos también (). Aquí arrastramos la imagen del disco duro que teníamos al principio del documento.
- Y ahora unimos las celdas 2 y 3 de las tercera fila (). Aquí aparecerán las características del producto. Escribimos lo siguiente:"Capacidad: 250GB Velocidad: 7200 RPM Cache: 16MB Formato: 3.5"" y le aplicamos viñetas.
- En la cuarta fila ahora nos quedan dos celdas sin nada. En la primera pondremos "Precio" y en la segunda "35 euros".
- El aspecto actual debe ser el siguiente:

Ahora aplicaremos un poco de formato en las celdas:
- Mediante el menú de o la barra de herramientas de Formato centraremos el título "Listado de productos", lo pondremos en negrita, cursiva y aumentaremos el tamaño de la letra tres veces.
- Mediante fijamos el color de fondo #999900 para la celda que pone "Disco duro Samsung".
- Alineamos "Precio" y "35 euros" a la derecha con la barra de herramientas de Formato.
- Guardamos los cambios

|














 Después modificaremos algunas de estas propiedades, pero antes vamos a ver todas las posibles acciones que podemos realizar en una tabla. Si accedemos al menú
Después modificaremos algunas de estas propiedades, pero antes vamos a ver todas las posibles acciones que podemos realizar en una tabla. Si accedemos al menú  Si estamos dentro de la tabla y accedemos al menú contextual haciendo clic con el botón derecho del ratón, podremos acceder a las mismas opciones.
Si estamos dentro de la tabla y accedemos al menú contextual haciendo clic con el botón derecho del ratón, podremos acceder a las mismas opciones.