| |
1. Introducción
Es habitual incluir imágenes que hagan más agradable la visita a la página, además de ser imprescindibles en el entorno gráfico web. En Internet, por medio de los buscadores, podemos encontrar todo tipo de imágenes: fotografías, dibujos, imágenes animadas, etc.
2. Insertar imágenes
En una página podemos insertar imágenes en cualquier lugar, pudiendo incluir en ellas hipervínculos a otra página, a una dirección web o a una cuenta de correo electrónico.
En Kompozer incluiremos una imagen con el menú , o haciendo clic en el icono correspondiente de la barra de herramientas  . .
- Vamos a abrir nuestro fichero oferta.html.

- Nos descargamos las imágenes discomedio.gif y discogrande.jpg y las guardamos en la carpeta img de nuestro sitio.
- Vamos a insertar la imagen del disco duro en nuestra página de ofertas.
- Nos situamos justo debajo del título "Oferta del día"
- Hacemos clic en el botón
 . .
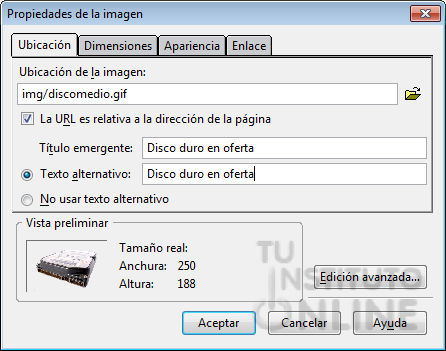
- Se nos abre un cuadro de diálogo con distintas opciones:
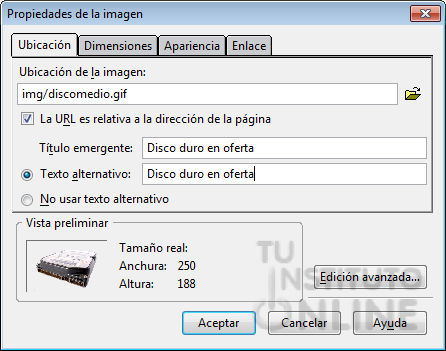
- Ubicación de la imagen: se indica de dónde tomar la imagen, pulsando en el botón de la carpeta, se explora el sistema de archivos para seleccionar la imagen.
- La URL es relativa a la dirección de la página: Esta opción se marcará automáticamente si hemos seleccionado una imagen de nuestro sitio y se dejará sin marcar si la imagen es una dirección de internet, es decir, una URL de una página externa en la que está la imagen seleccionada.
- Título emergente: Es el que se mostrará cuando se pase el ratón por encima de la imagen.
- Texto alternativo: Es el que se mostrará cuando la imagen no se cargue. Podemos elegir que No usar texto alternativo.
- Dimensiones: se puede cambiar el tamaño de la imagen.
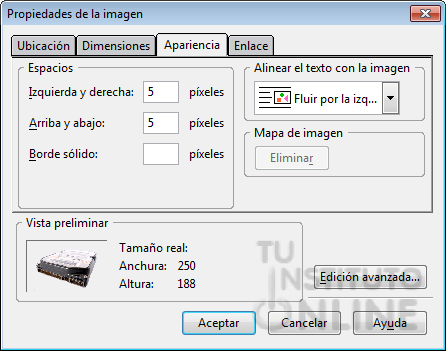
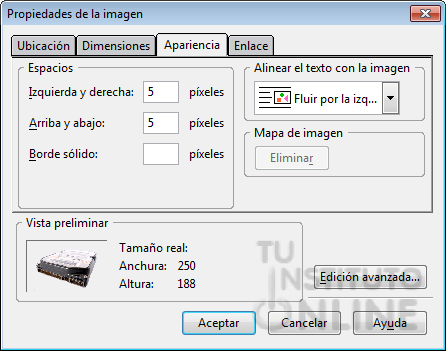
- Apariencia: se establecen las distancias entre la imagen y el texto, así como la alineación del texto alrededor de la imagen.
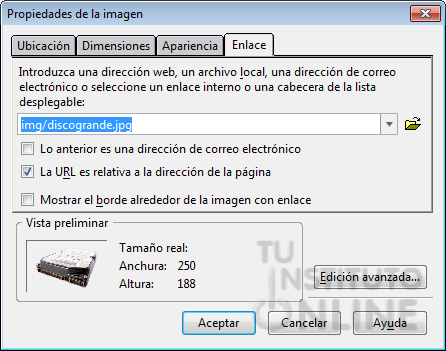
- Enlace: se puede establecer un hipervínculo para la imagen. La única opción diferente con respecto a un enlace normal es que podemos decidir si se muestra un borde azul alrededor de la imagen o no.
- Rellenamos el cuadro de diálogo como se ve en la imagen de la derecha, eligiendo el archivo discomedio.gif de donde lo hayamos guardado y hacemos clic en Aceptar.

- Ya hemos insertado nuestra primera imagen.
 Vamos a modificar ahora la situación d ela imagen. Seleccionamos la imagen y hacemos clic en el botón Vamos a modificar ahora la situación d ela imagen. Seleccionamos la imagen y hacemos clic en el botón  . .- Nos colocamos en la pestaña Apariencia.
- Vamos cambiar la alineación de la imagen con el texto. Queremos que la imagen quede a la derecha y que el texto continúe como si nada por la izquierda, por lo que elegimos Fluir por la izquierda.
- En cuanto a los espacios, para que no quede la imagen pegada al texto dejaremos 5 píxeles alrededor.
- Hacemos clic en Aceptar.

Para acabar con esta imagen vamos a insertar un enlace en ella para que cuando pinchemos sobre el disco duro se muestre la misma imagen pero ampliada.
- Seleccionamos la imagen y hacemos clic en el botón
 . .
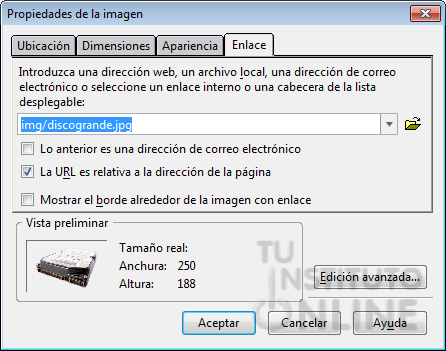
- Nos colocamos en la pestaña Enlace.
- Hacemos clic en la carpeta y buscamos el archivo discogrande.jpg que nos habíamos descargado. ¡OJO! Cuando se nos muestran los archivos a los que podemos enlazar, por defecto, en en la lista desplegable aparece "Archivos HTML". Como nosotros queremos enlazar a una imagen deberemos cambiar el desplegable a "Archivos de imágenes". Así conseguiremos que aparezcan todas las imágenes disponibles.
- Hacemos clic en Aceptar.
- Guardamos el documento.
- El aspecto de nuestro documento oferta.html es el mismo, pero si lo vemos desde un navegador, cuando pasemos el ratón por encima de la imagen nos aparecerá el cusor de la mano, indicando que tiene un enlace. Si pinchamos sobre él se abrirá la misma imagen pero de un tamaño mayor.
3. Imágenes como fondo de página
Otro uso habitual de las imágenes es como fondo de pantalla, o fondo de algún elemento como una tabla. En nuestro caso vamos a poner una imagen de fondo en el documento oferta.html.
Hay que tener mucho cuidado con la foto que seleccionamos pues puede dificultar la lectura del contenido de la página.
- Nos descargamos la imagen oferta.gif y las guardamos en la carpeta img de nuestro sitio.
- Vamos a insertar la imagen de oferta.gif en nuestra página de ofertas como fondo de pantalla.
- Accedemos al menú
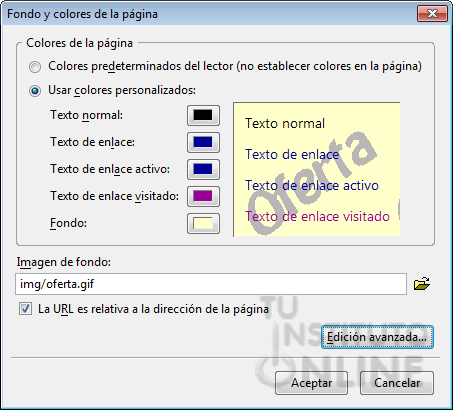
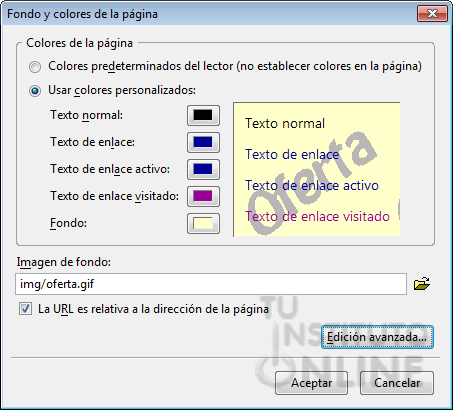
- En el cuadro de diálogo, en la opción Imagen de fondo seleccionamos la imagen que nos acabamos de descargar.
- Hacemos clic en Aceptar.
- Si la imagen es más pequeña que la zona de visualización de una página (como en esta imagen elegida para el fondo), la repite en forma de mosaico ocupando toda la pantalla.
- Guardamos el documento

4. Ver nuestro trabajo
Cuando queremos ver cómo va a quedar nuestra página abrimos el archivo desde un navegador, pero KompoZer nos oferece un camino más rápido:
- Accedemos al menú .
- Otra forma es pinchando el botón
 o incluso aprentando la tecla F5. o incluso aprentando la tecla F5.
Hay que tener en cuenta que cada vez que realicemos modificaciones en la página, podremos ver reflejados los cambios en el programa navegador, por lo que se guardará la página antes de verla.
En la metodología de trabajo para la edición de páginas Web es importante trabajar siempre con las dos aplicaciones abiertas: el programa que permite crear las páginas y la aplicación que permite visualizarlas (el navegador).
5. Imágenes más adecuadas para páginas web
Los formatos más utilizados para las imágenes en las páginas web son GIF y JPEG por su adecuado grado de compresión y ser visibles por todos los navegadores.
Las características de ambos formatos son las siguientes:
- GIF: La imagen está comprimida de forma que no pierde definición. Resulta apropiado para logotipos. El máximo número de colores que soporta es de 256. Admite la propiedad de “transparencia”, que permite que las imágenes compartan el mismo color de fondo de la página. Igualmente se pueden crear los GIF animados como sucesión de diferentes imágenes.
- JPEG: Apropiado para imágenes complejas y para fotografía. JPEG comprime y destruye parte de la información de la imagen. Soporta hasta 24 bits de colores y no admite transparencias.
También se utiliza mucho el formato PNG, muy parecido al GIF y que también permite transparencias.
|










 Vamos a modificar ahora la situación d ela imagen. Seleccionamos la imagen y hacemos clic en el botón
Vamos a modificar ahora la situación d ela imagen. Seleccionamos la imagen y hacemos clic en el botón