| |
1. Introducción
El texto, componente fundamental de las páginas Web, lo generamos tecleándolo (aunque también se puede copiar desde cualquier otro programa y pegarlo).
Hay una serie de reglas que debemos tener en cuenta con respecto al texto:
- Su objetivo es la legibilidad (parece una obviedad, pero no es inusual encontrar páginas en Internet que prácticamente no se pueden leer).
- En las páginas Web hay que reservar el subrayado exclusivamente para los enlaces.
- En general, la cursiva es el formato apropiado para titulares y funciona bien para enfatizar.
- Cuando queramos destacar una palabra, emplearemos negrita o cursiva.
- El uso abusivo de demasiados estilos produce un efecto estrambótico.
- Reservaremos los tipos de negrita y letra grande para los titulares, los cuales deben destacar sobre el resto de la página.
En resumen, podemos darle al texto distintas apariencias, pero debemos tener la precaución de utilizar tipos de letra que resulten claramente legibles para que no resulte pesada la lectura de las páginas. Un aspecto a tener en cuenta es que el texto debe contrastar claramente con el fondo y que los tipos de letra (fuentes) que se utilicen garanticen la legibilidad del mismo. Existen fuentes de gran valor artístico, pero su función, en ocasiones, es meramente estética, en detrimento de su misión primordial: la de ser legibles.
Por otra parte, si empleamos una fuente que el navegante de nuestra página no tiene en su equipo no la verá exactamente como la hemos diseñado.
Cada carácter, en cualquier fuente, consta de una letra, un número o un símbolo junto con una cierta cantidad de espacio blanco alrededor. Las fuentes proporcionales y de ancho fijo difieren en la cantidad de espacio que ocupa cada carácter.
- Las proporcionales se denominan así porque cada carácter tiene un ancho diferente (como ocurre con el texto de este escrito) y, por lo tanto, emplea una cantidad de espacio proporcional a su tamaño. La cantidad de espacio que una palabra ocupa en una línea depende de qué letras contiene, no de cuántas letras contiene. Ejemplo: Times New Roman es una fuente proporcional, por lo que la letra “i” ocupa menos espacio que la “w”: iiiiiiiiii wwwwwwwwww (no ocupan el mismo espacio diez letras “i” que diez “w”).
- Las fuentes de ancho fijo emplean letras que ocupan una cantidad igual de espacio. Por ejemplo: Courier es una fuente de ancho fijo, por lo que diez “i” ocupan igual que diez “w”: iiiiiiiiii wwwwwwwwww. Esta fuente tiene la apariencia del texto de una máquina de escribir o de un telegrama.
Para organizar el texto en pantalla es preferible utilizar tablas y prescindir del uso de tabuladores y sangrías. Tampoco debe abusarse de la utilización de viñetas. La forma de trabajar con el texto y viñetas es muy similar a trabajar con cualquier procesador de textos.
2. Formateando texto
Como hemos dicho en la introducción, el trabajo con textos es prácticamente igual que si estuviéramos en un procesador de textos. Vamos a aplicar varios formatos a nuestro documento quienes.html.
- Abrimos KompoZer.
- En el Administrador de sitios veremos que aparece "Mi tienda de informática".Hacemos clic sobre el
 y vemos todo sus contenido. y vemos todo sus contenido.
- Hacemos doble clic en el archivo quienes.html para que se abra en el Área de trabajo.
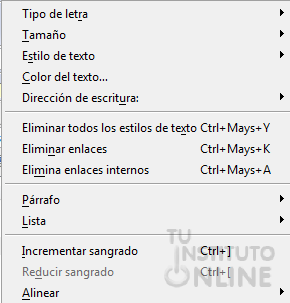
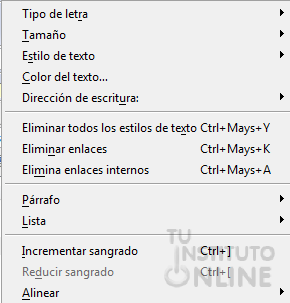
Para aplicar formatos a nuestro texto tendremos que seleccionar el texto al que se quiere aplicar el formato y después elegir el formato deseado. Los formatos posibles los tenemos en el menú .
Vamos a repasar todas las opciones:
- Tipo de letra: Nos da a elegir los tipos de letra que estén instalados en el sistema. Además nos permite definir si queremos que tenga una Anchura variable o una Anchura fija.
- Tamaño: Podemos elegir el tamaño de Muy pequeño a Extragrande.
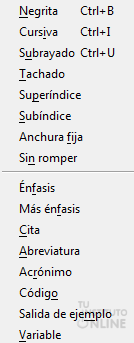
- Estilo de texto: Podemos utilizar prácticamente todos los estilos de cualquier procesador de textos; negrita, cursiva, subrayado, tachado, superíndice... además de los propios de la web énfasis, cita, código...

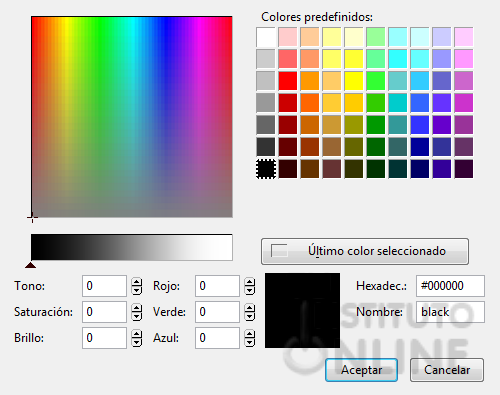
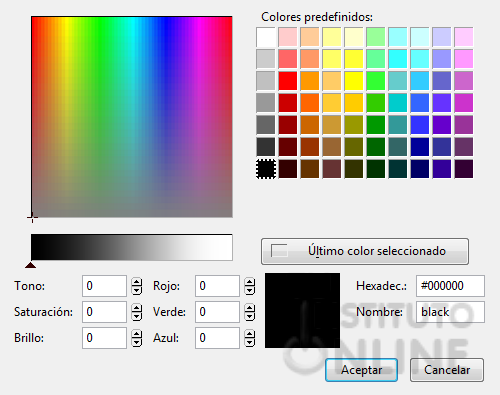
- Color del texto: Esta opción nos abre un cuadro de diálogo en el que podemos definir el color que queremos asignar al texto seleccionado. Podemos definir el color seleccionándolo de la tabla o bien mediante sus componentes RGB (rojo, verde y azul), o por sus propiedades de Tono, Saturación y Brillo, o bien por su valor Hexadecimal o el Nombre en inglés.

- Dirección de escritura: Da la posibilidad de escribir el texto de izquierda a derecha o de derecha a izquierda.
- Descontinuar estilos de texto: Deja de utilizar cualquier estilo que se esté usando a partir de la posición del cursor.
- Descontinuar enlace: Finaliza el enlace abierto con anterioridad.
- Elimina enlaces internos: Elimina el enlace seleccionado.
- Párrafo: Nos permite elegir el estilo predefinido que vamos a utilizar en nuestra selección, ya sea un párrafo normal o un título de nivel 1, 2 ...
- Lista: Permite definir todos los tipos de listas que admite el HTML.
- Incrementar sangrado: Aumenta el espacio de sangría aplicado al texto.
- Reducir sangrado: Reduce el espacio de sangria aplicado al texto.
- Alinear: Permite alinear a izquierda, derecha, centrar o justificar el texto.
Vamos a aplicar varios de estos formatos en nuestro texto.
- Seleccionamos la primera línea "Quienes somos" y le vamos a aplicar También podíamos aplicar el mismo formato desde barra de herramientas de Formato.
- Ahora vamos a justificar el siguiente párrafo, hasta la palabra "servicios". Para ello lo seleccionamos y aplicamos También podíamos aplicar el mismo formato desde el botón
 de la barra de Formato. de la barra de Formato.
- Ahora destacaremos el nombre de nuestra empresa. Seleccionamos "Mi tienda de informatica. S.A." y le aplicamos También podíamos aplicar el mismo formato desde el botón
 de la barra de Formato. de la barra de Formato.
- Ahora incrementaremos la sangría en la dirección. Seleccionamos la dirección completa y aplicamos También podíamos aplicar y modificar la sangría desde los botones
 de la barra de Formato. de la barra de Formato.
- Seleccionamos la primera línea "Dónde encontrarnos" y le vamos a aplicar También podíamos aplicar el mismo formato desde barra de herramientas de Formato.
- Queremos resaltar más el nombre de la empresa y le vamos a cambiar el color a un tono rojo. Seleccionamos otra vez "Mi tienda de informatica. S.A." que estaba en negrita y le aplicamos y seleccionamos el color rojo con valor hexadecimal #FF0000.
- Guardamos los cambios.
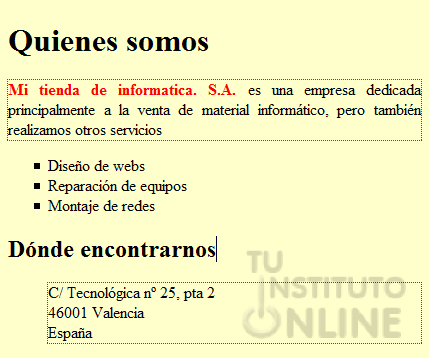
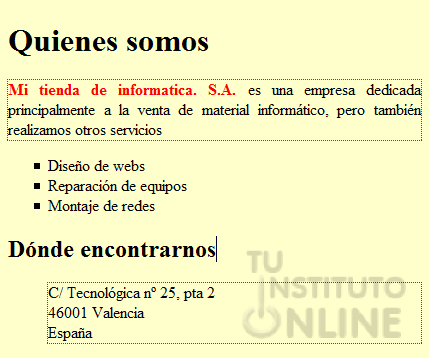
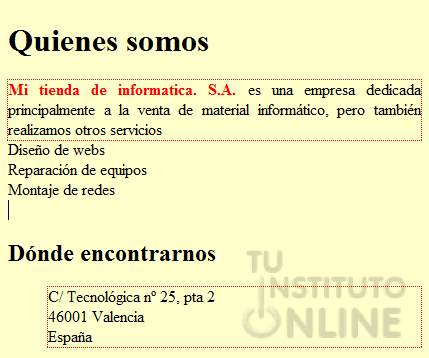
- El aspecto de nuestra página quienes.html actual es el de la imagen de la derecha.
3. Listas
En los procesadores de textos tenemos dos tipos de listas, las listas ordenadas (1,2,3; a,b,c...) y las de viñetas. En cambio en la web tenemos una tipo de lista adicional, la de definiciones.
El uso de las dos primeras es muy fácil, seleccionamos el texto y apretamos el botón correspondiente o accedemos al menú o luego desde el menú podemos cambiar el estilo de numeración o el estilo de la viñeta.
El tercer tipo de listas sirve para hacer una especie de diccionario en el que se escriben Términos y luego su Definición.
Por ejemplo:
 
Vamos a aplicar una lista a nuestro documento.
- Seleccionamos desde "Diseño" a "redes".
- Aplicamos o desde el botón
 . .
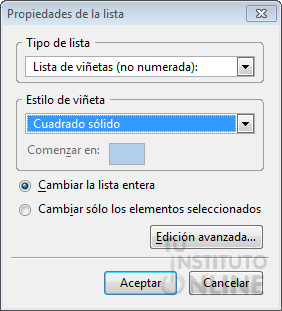
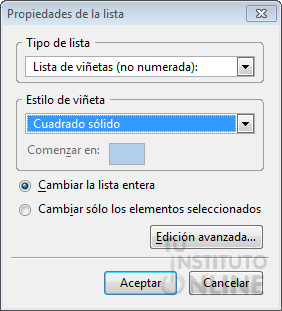
- Vamos a cambiar la viñeta, desde , en Estilo de viñeta seleccionamos Cuadrado sólido.
- Hacemos clic en Aceptar.
- Guardamos los cambios.
- El resultado es el siguiente:

|











 →Párrafo→Título 1.
→Párrafo→Título 1.