|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
 |
|
||||||
1. IntroducciónA lo largo del curso aprenderemos a utilizar todas las opciones de KompoZer y para practicar con ellas vamos a utiliar un caso práctico. Vamos a suponer que tenemos una empresa de informática y queremos crear una web sencilla para vender nuestros productos, en nuestro caso serán tres productos, pero nos servirá para aplicar lo que vayamos aprendiendo. En esta unidad aprenderemos unas nociones básicas sobre cómo empezar un sitio web completo y definiremos la estructura de nuestro sitio. 2. Recomendaciones iniciales2.1. Nombres de los archivosCuando se diseña una Web, con objeto de evitar problemas con los nombres de los archivos, es muy importante que los que creemos (tanto páginas html, imágenes, carpetas,...) cumplan los siguientes requisitos:
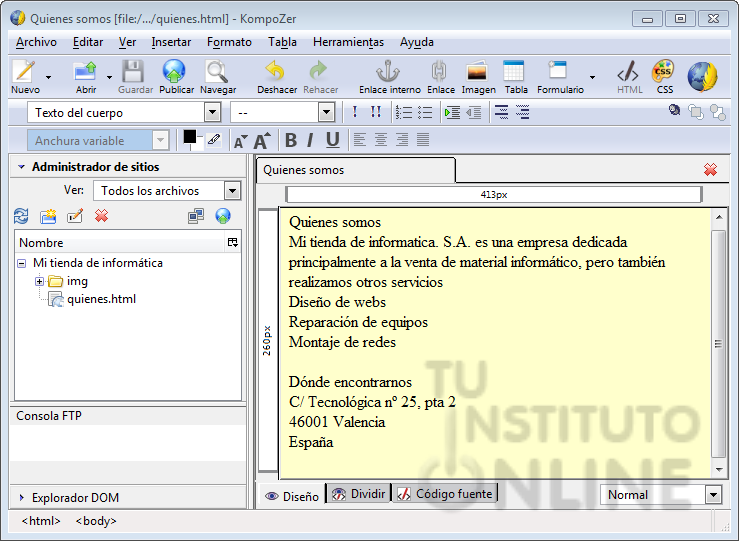
Tenemos que tener en cuenta que todos los servidores no tienen el mismo sistema operativo (de hecho son una minoría los que tienen un sistema operativo Windows). Por tanto, es importante, para evitar problemas con los nombres de archivo cuando queramos “subirlos” al servidor, que se tengan en cuenta las reglas descritas anteriormente. De lo contrario, puede ocurrir que nuestra Web funcione perfectamente en nuestro equipo y en el servidor no. Con respecto a la resolución de la pantalla, actualmente las resoluciones estándar en la Web son la de 800 x 600 píxeles o 1024 x 768 píxeles, hecho al que ha contribuido la generalización de monitores de 17 e incluso 19 pulgadas en los equipos nuevos. Con los monitores de 15 pulgadas, el estándar en la Web era de 800 x 600 píxeles. Por tanto, nuestra Web vamos a realizarla en 1024 x 768. 2.2. EstructuraEs necesario que antes de que nos lancemos a hacer páginas dediquemos algún tiempo a planificar y diseñar nuestra Web, para posteriormente no estar continuamente reordenando páginas y cambiando archivos de lugar (sería como comenzar a hacer una casa sin unos planos que nos guías en la construcción). Comencemos por preguntarnos qué secciones tendrá nuestra Web, número de páginas, la organización de las mismas, los mecanismos que permitirán la exploración del Web, etc. Las etapas que se desarrollan en esta fase de diseño son las siguientes: Fragmentación de los contenidos en bloques de información. Consiste decidir qué va en cada página del Web. Definición de las relaciones entre los bloques de información (construcción de una estructura jerárquica).Una vez que se ha establecido qué debe ir en cada página, es necesario determinar las relaciones que existen entre las páginas en términos jerárquicos. Creación de un sistema de navegación. El sistema de navegación de una Web es el conjunto de elementos que permiten explorar las páginas. Los elementos básicos del sistema son los hipervínculos; las conexiones que éstos crean constituyen auténticas rutas de exploración, caminos o atajos. El objetivo de esta etapa no es crear los hipervínculos sino planear las rutas de exploración de los contenidos, decidir cuál será el punto de partida que se desea dar al usuario del Web y cuáles los puntos de llegada; dónde situar las bifurcaciones de los recorridos; qué herramientas de navegación se proporcionarán, etc., de forma que las conexiones entre las páginas deben permitir la exploración de la totalidad el Web de forma lógica y transparente. 2.3. Tamaño de las páginasEs realmente frustrante, cuando visitamos una Web, tener que esperar “mucho” tiempo para que la página sea completamente mostrada en pantalla. Las páginas compuestas de texto, gráficos y elementos multimedia generan una impresión agradable; sin embargo son más lentas para mostrarse al visitante. 2.4. PruebasRecordemos siempre que los visitantes de una Web no tienen por qué tener el mismo sistema operativo (Windows, MacOS, UNIX, Linux, etc.), que pueden utilizar cualquier navegador disponible en el mercado (Internet Explorer, Firefox, Chrome, etc.), con diferentes tipos de resolución de pantalla (600 x 800, 1024 x 768 etc.) Estas diferencias pueden hacer que nuestros diseños sean idóneos para un visitante particular y que sean pésimos para otros; en general, se recomienda probar nuestra Web en la mayor cantidad de condiciones posibles. 3. Creación de nuestro sitioComencemos a crear nuestra tienda de informática.
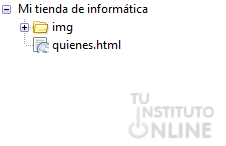
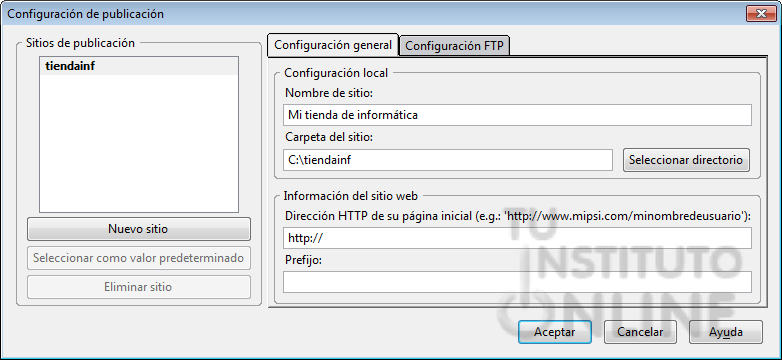
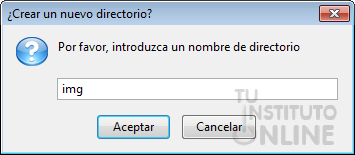
Vamos a crear nuestra estructura. Lo normal es que en nuestro sitio convivan documentos de diversos tipos: texto, imágenes, sonidos, animaciones, vídeos, estilos... y lo más correcto es tenerlos bien organizados. Vamos a crear subcarpetas en las que iremos introduciendo los archivos a medida que los necesitemos.
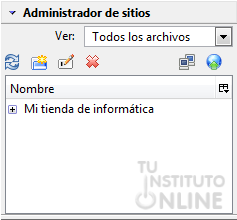
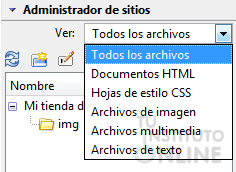
Si nos hemos equivocado con el nombre podemos seleccionar la carpeta y apretando el botón Si lo que queremos es eliminar algún archivo o carpeta creado sólo haremos clic en el botón Ya que estamos repasando las opciones del Administrador de sitios, podemos filtrar los elementos que vemos en cada momento gracias al desplegable Ver. Así podemos ver sólo las imágenes, sólo los archivos del tipo HTML... Vamos a crear ahora nuestro primer archivo del sitio. Todas las tiendas tienen una página en la que nos informan de quienes son, dónde están, sus datos fiscales, etc. Nosotros empezaremos por ahí.
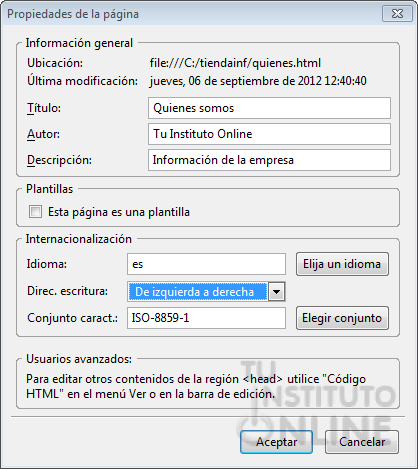
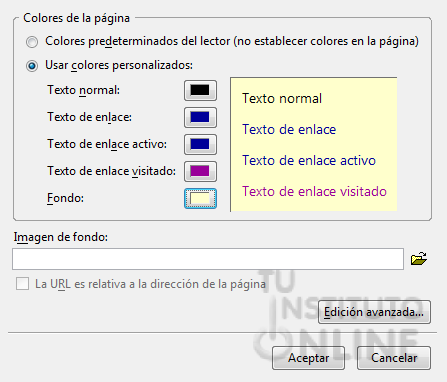
4. Propiedades de la páginaPero antes de terminar con la unidad vamos a configurar la página que acabamos de hacer.
Para finalizar tenemos que tener en cuenta que vamos a seguir utilizando la estructura que hemos creado en las próximas unidades por lo que guárdala en un lugar que no se te pierda. |
|||||||
 |
|
||||||
|
|||||||
 |
Créditos | ||||||
|
|||||||


 Ya hemos creado nuestro primer sitio. En el panel de
Ya hemos creado nuestro primer sitio. En el panel de 

 Accedemos al menú
Accedemos al menú