|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
|
|||||||
 |
|
||||||
1. AutoformasEn algunas presentaciones sólo se consigue clarificar su contenido gracias a la introducción de figuras y elementos gráficos que facilitan la exposición de los conceptos, haciéndolas más claras y agradables. Con Impress podemos incorporar fácilmente dibujos tales como rectángulos, círculos, líneas, flechas, formas prediseñadas, etcétera. Además, se permite moverlas, rotarlas, alinearlas, o cambiarlas de color, para que se adapten totalmente a nuestro gusto. 1.1. Barra de herramientas DibujoEsta barra nos permite dibujar e insertar todo tipo de imágenes en las diapositivas: líneas , flechas, rectángulos, elipses, cuadros de texto, etc.
Para cambiar el aspecto de las líneas disponemos de los iconos de la parte superior 1.2. Dibujar autoformasPara dibujar una autoforma en una diapositiva, haremos clic en el tipo que deseemos. Cuando coloquemos el puntero en cualquier lugar de la diapositiva, el cursor adoptará la forma de una pequeña cruz. La utilizaremos para delimitar el área de la figura. Sólo tendremos que pinchar y arrastrar mientras se mantiene pulsado el botón izquierdo del ratón. Lo soltaremos cuando el tamaño sea el adecuado. Alrededor de la figura aparecen los cuadros de selección laterales que indican que el objeto está seleccionado. Si situamos el puntero en uno de ellos, tomará forma de doble flecha. Si en ese momento pinchamos y arrastramos, podrá aumentarse o disminuirse su tamaño. 1.3. Personalizar autoformasAl crear la figura, ésta ha tomado, por defecto, el color que la plantilla reserva para este tipo de objetos. Para cambiarlo debemos, manteniendo seleccionada la figura, pulsar el botón derecho del ratón y elegir la opción o hacer clic en los botones de la barra de herramientas superior.
Efectos 3D El botón 1.4. Alinear autoformasAunque podemos pinchar y arrastrar las figuras para situarlas en el lugar adecuado, Impress dispone de una opción más profesional, que nos permitirá alinear los objetos según una línea invisible, horizontal, que pasa por el centro de ellos. Para conseguirlo, hacemos clic en el primero y, manteniendo pulsada la tecla Mayús (Shift), pinchamos sobre el segundo. Ambos quedarán seleccionados. En este momento, hacemos clic en el icono Alineación
1.5. Agregar TextoPodemos agregar texto a algunas autoformas. Para ello, pulsamos sobre la autoforma y hacemos doble clic con el botón izquierdo del ratón. A partir de ese momento se podrá insertar texto en la autoforma como si fuera un cuadro de texto. El texto queda vinculado a la autoforma, de manera que si giramos o movemos la autoforma, el texto girará y se moverá con ella. Para finalizar pulsamos la tecla Esc o fuera de la autoforma. |
|||||||
 |
|
||||||
Dibujar autoformas
|
|||||||
 |
|
||||||
2. Diagramas de informaciónImpress ofrece la posibilidad de crear diagramas de forma sencilla e intuitiva. Un diagrama permite representar de forma gráfica las relaciones existentes entre objetos o personas, por lo que resulta un medio muy práctico para simplificar y estructurar la información, ya que la hace llegar a los asistentes de un modo claro y visual. Los organigramas representan relaciones jerárquicas entre objetos o personas. Para generar diagramas de información debemos de utilizar dos tipos de autoformas: la primera son las figuras típicas del diagrama (cuadros, círculos, etc.); y la segunda son los conectores (flechas y líneas), que nos permitirán conectar las autoformas del diagrama. Para crear un organigrama utilizaremos la barra de herramientas Dibujo e iremos añadiendo las distintas figuras y conectores. 2.1. Líneas y conectoresAdemás de poder dibujar líneas y flechas, Impress permite utilizar conectores para unir autoformas entre sí. La ventaja de los conectores frente a las flechas convencionales es que los conectores modifican su posición cuando movemos alguna de las figuras del diagrama a las que están conectadas, cosa que no ocurre con las flechas convencionales. Para dibujar conectores haremos clic en el icono Conector de la barra de herramientas . Tenemos varios tipos de conectores:
2.2. Dibujar un conector entre 2 figuras Hacemos clic en el icono Conector. Para trazar el conector, situamos el puntero en la primera autoforma. Podremos ver unos pequeños puntos azules. Nos situamos en uno de ellos y pinchamos y arrastramos hasta la segunda autoforma. Al llegar a ella aparecerán, en sus vértices, los mismos puntos. Nos colocamos sobre uno y soltamos el ratón. Lo que hasta ahora era una línea discontinua se ha convertido en un conector real. Pinchamos fuera para ver el resultado definitivo. |
|||||||
 |
|
||||||
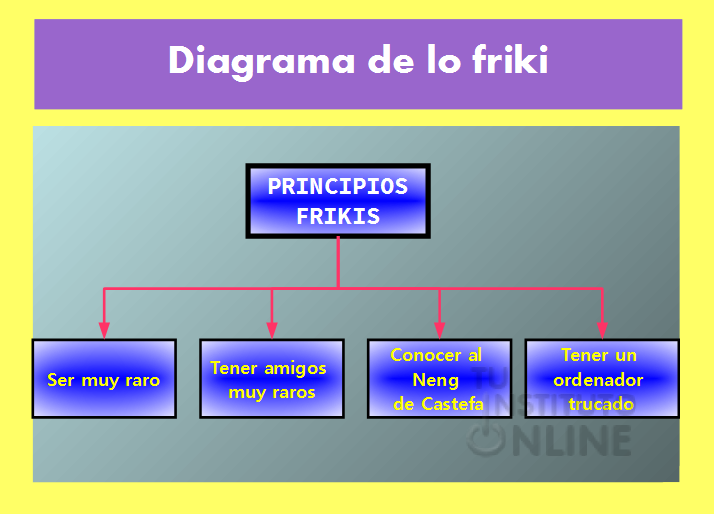
Crear un diagrama
|
|||||||
 |
Créditos | ||||||
|
|||||||