|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
 |
|
||||||
1. IntroducciónUno de los objetos más utilizados en la web, tanto para mostrar datos como para ajustar el diseño de la hoja son las tablas. En esta unidad aprenderemos las etiquetas necesarias para hacerlas. 2. TablasUna tabla es una serie de celdas distribuidas en filas y columnas. Cada una de esas celdas se comporta casi como una página web en pequeño. En su interior podemos insertar desde un simple número hasta las series más largas de información o elementos multimedia que se nos ocurran. Como sucedía con las listas, HTML sólo cuenta con etiquetas capaces de definir la estructura completa de la tabla, pero no su apariencia; los colores, anchuras de línea, fondos y otros aspectos se dejan para los estilos CSS. Una tabla mínima se diseña con tres etiquetas y sus respectivos cierres:
Veamos un ejemplo de tabla: <h1>Tardes ocupadas</h1> Crear tablas a mano es laborioso, aunque es un buen ejercicio para entender cómo funcionan. 3. Tablas irregularesCada celda de una tabla puede contar con dos parámetros, para que la celda se extienda más allá de lo normal:
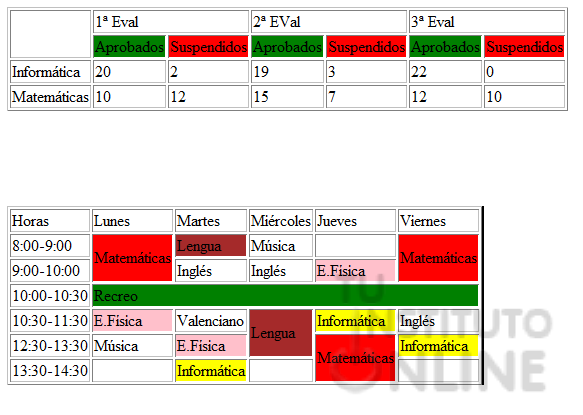
Veámoslo con un ejemplo sencillo. La tabla de la imagen es completamente regular. <table width="50%" border="1" > Hemos añadido el color verde para que se vea mejor el efecto con el código style="background-color: rgb(102, 255, 153);". Si quisieramos que sólo una celda cambiara de color se lo pondríamos a la etiqueta <td> de la celda. Otra formato para definir el color sería style="background-color: red;". La tabla tiene cuatro columnas, así que, para que la primera fila se componga de una sola celda, debemos indicarle que ésta va a superponerse sobre las otras cuatro. Pasaríamos de una primera fila con esta apariencia: <tr style="background-color: rgb(102, 255, 153);"> A esta otra y el <tr style="background-color: rgb(102, 255, 153);"> El resultado se muestra en la imagen:
Hemos eliminado las otras tres filas, para evitar que aparezcan en la parte derecha, descuadrando la tabla. Si las hubiéramos dejado el resultado sería el siguiente: <tr style="background-color: rgb(102, 255, 153);">
En el siguiente ejemplo hemos aplicado el valor rowspan a las tres primeras celdas de la izquierda. El código HTML completo es el siguiente: <table width="50%" border="1" > Y así se ve en el navegador.
Como podemos observar la tabla se ha descuadrado ya que la última celda de las dos últimas filas se ha desplazado a la derecha al añadir con rowspan la celda superior. Para solucionarlo deberemos hacer lo mismo que hemos hecho en el caso anterior, eliminar las celdas sobrantes: <table width="50%" border="1" > Y así se ve en el navegador:
|
|||||||
 |
|
||||||
 |
|
||||||
Ha llegado el momento de que demuestres lo aprendido.
|
|||||||
 |
Créditos | ||||||
|
|||||||