|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
 |
|
||||||
1. IntroducciónLo primero que solemos hacer, al crear una página web que incluya algunos recursos gráficos, es utilizar un buscador para localizar algunas imágenes, descargarlas e incorporarlas a nuestra web. Debemos saber que esta técnica no se puede aplicar tal cual, ya que es probable que estemos lesionado los derechos de autoría de alguien. Los recursos colocados en Internet están sujetos, como en la vida real, a limitaciones de uso impuestas por sus autores. Así, al localizar algún recurso en Internet, debemos determinar previamente con claridad si esa obra (fotografía, dibujo, música, etc.) cuenta con algún límite de uso. Esto, que para un uso personal no tiene transcendencia, la tiene desde el momento en que pensamos publicar nuestro trabajo en la Red. Debemos respetar la propiedad intelectual de los demás, si pensamos utilizar parte de su trabajo. Podemos encontrar varias posibilidades, al intentar incorporar un recurso de otras personas: La página o el recurso tiene establecido un copyright (c). Esto indica que la obra no se debería emplear, si no es con el consentimiento expreso del autor. El material cuenta con una licencia abierta del tipo Creative Commons, GPL u otras tantas. En estos casos, de forma general, el material se puede emplear, incorporar, modificar y difundir; pero siempre debemos ceñirnos a lo que se indique en la licencia: si se nos indica aspectos como que debemos citar la autoría o si no podemos hacer modificaciones. En estos casos no tendremos que pedir consentimiento, sólo seguir las pautas indicadas. Este es el tipo de material que debemos emplear. En el material no hay nada indicado o no es posible localizar su fuente. Sería mejor no emplearlo, ya que podríamos encontrarnos con que su autor nos reclame su reconocimiento de autoría en un futuro. Por tanto, la mejor recomendación para reutilizar contenidos es la de incorporar exclusivamente materiales con licencias abiertas, como Creative Commons. En Internet encontraremos montones de espacios donde localizar recursos que podemos emplear. Para conocer mejor el funcionamiento de este tipo de licencias, podemos acceder a su página web: http://es.creativecommons.org/licencia/ Por supuesto, una vez creado nuestro espacio web, podemos considerar la posibilidad de distribuirlo con este mismo tipo de licencia y permitir así que otras personas puedan reutilizar parte de nuestro esfuerzo. 2. Insertar una imagenPara insertar una imagen, contamos con un elemento html denominado <img>, que se acompaña del parámetro src para indicar la ubicación de la imagen (source en inglés). El formato general es el siguiente: <img src="nombredelaimagen.png" /> Es un elemento que no tiene etiqueta de cierre, por lo que el cierre va incluido en la propia etiqueta. Observemos estos ejemplos:
Esta última técnica (denominada hotlinking) entraña el riesgo de que, si el portal de donde tomamos el recurso opta por realizar algún cambio, puede que la imagen deje de mostrarse, pero puede ser un recurso interesante, si disponemos de poco espacio o limitaciones de ancho de banda. 2.1. Descripción de la imagenPor cuestiones de accesibilidad, cada imagen debe acompañarse siempre de un texto que será mostrado en el caso de que, por cualquier motivo, la imagen no esté disponible y que sirve también como descripción en aplicaciones lectoras para personas con discapacidad. El texto alternativo se inserta con el atributo alt. Así, un par de imágenes correctas quedarían de la siguiente manera: <img src="img/estatua.jpg" alt="Una estatua" /> <img src="http://farm6.static.flickr.com/5178/5428759578_d6fb2288a4.jpg" alt="Árbol con ramas" /> |
|||||||
 |
|
||||||
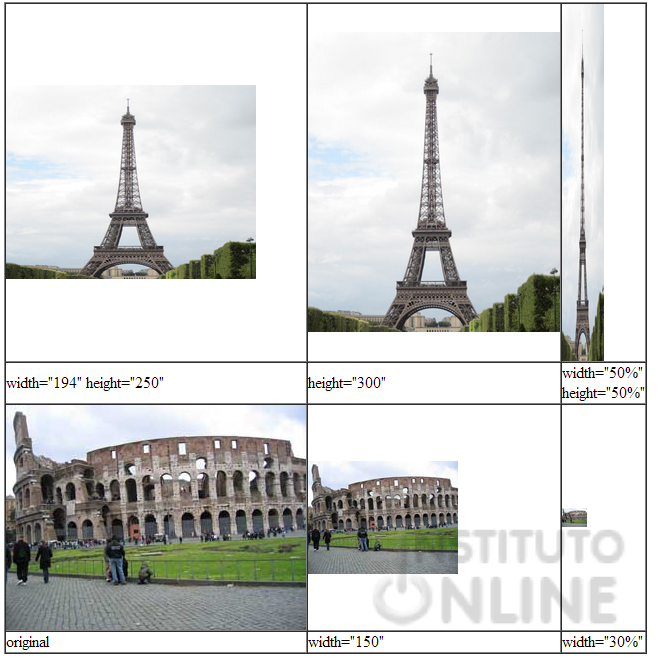
2.2. Modificar las dimensiones de la imagenHTML incorpora dos atributos más a la etiqueta img: width (ancho) y height (alto); con ellos podemos indicar explícitamente la anchura y altura que tendrá una imagen. Normalmente estos valores se emplean para establecer los valores reales de la imagen, lo que facilita el proceso de carga de la página, pero también se pueden emplear para que una imagen se muestre más pequeña, más grande o símplemente distorsionada en alguno de sus ejes. Ambos atributos se acompañan de un valor entre comillas. Puede venir expresado en dos medidas diferentes:
Siguiendo con el ejemplo anterior, nuestra primera imagen completa con su dimensión real quedaría así: <img alt="Una estatua" src="img/estatua.jpg" width="194px" height="250px" />
La imagen nos muestra el resultado que obtenemos, si modificamos sólo uno de los valores: <img alt="Una estatua" src="img/estatua.jpg" width="194px" height="100px" />
La modificación de un valor, mientras mantenemos el otro igual, produce ese tipo de deformaciones. Para evitarlo, intentaremos mantener la proporción o, lo que es más sencillo, indicar sólo la anchura o la altura y así el navegador se encargará de calcular el valor que no especificamos. Observemos la diferencia con este otro ejemplo: <img alt="Una estatua" src="img/estatua.jpg" height="100px" />
El navegador ha calculado la anchura necesaria para mostrar la imagen con esa altura. Como decíamos, también podemos hacer la operación con porcentajes. Veamos cómo se muestra la imagen si la ampliamos un 150 %: <img alt="Una estatua" src="img/estatua.jpg" width="150%" height="150%"/>
Se ve demasiado grande y, además, nos deja con el otro gran problema de manipular las dimensiones con este método: la presentación de la imagen se deja en manos del navegador, que no siempre hace un trabajo tan bueno como el que podríamos obtener con un programa de retoque fotográfico. Por ello, siempre que sea posible, evitaremos ajustar las dimensiones de una imagen utilizando width y height, especialmente si hay grandes diferencias entre el tamaño de la imagen y el espacio que va a ocupar. El problema del tamaño también es importante. Con width y height podemos tomar una fotografía de 3000 píxeles de ancho y ajustarla en un espacio de 80 píxeles, por ejemplo. El inconveniente es que esa imagen ocupa el mismo tamaño si la mostramos con 3000 que con 80, por lo que, al enviarse al navegador de nuestros visitantes, tardará bastante más tiempo en transferirse del que debería.
|
|||||||
 |
|
||||||
 |
|
||||||
Ha llegado el momento de que demuestres lo aprendido.
|
|||||||
 |
Créditos | ||||||
|
|||||||