|
|||||||
|
|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
 |
|
||||||
1. IntroducciónLas páginas web se caracterizan por contar con una apariencia muy personalizada. El hecho de que se muestren habitualmente en una pantalla o en un dispositivo móvil permite a los creadores de páginas web desplegar toda su creatividad, más allá del habitual negro sobre blanco de los documentos destinados a ser impresos. Quizás la parte más difícil de diseñar un sitio web sea la de encontrar un equilibro estético que consiga que nuestro contenido se realce gracias a la aplicación de un formato atractivo, en lugar de resultar el efecto contrario. Una página web con una mala combinación de colores o sin unos criterios claros a la hora de elegir el tamaño de texto, tipografía, etc. hace que el lector se predisponga de forma negativa hacia el contenido. Para acertar al elegir la apariencia de una página web, debemos seguir algunas recomendaciones básicas:
Con estas ideas en mente y un poco de sentido común estaremos preparados para conseguir un sitio web que guste a nuestros usuarios, favoreciendo así una mejor asimilación de los contenidos que queremos mostrar. 2. Propiedades de textoPodemos aplicar estilos dentro de un elemento concreto de la página web, por ejemplo un texto, mediante el parámetro style que se puede establecer para cualquier etiqueta. Observemos este ejemplo: <h1>Qué entendemos por un párrafo</h1> Vamos a modificar el aspecto de esos dos elementos HTML, con tan sólo incorporar el parámetro style en cada uno de ellos seguido de algunos valores. <h1 style="color: rgb(200, 20, 20); font-family: Helvetica,Arial,sans-serif;">Qué entendemos por un párrafo</h1> Detengámonos un momento en cada caso:
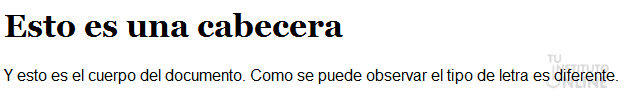
Como se puede observar, cada par de elementos CSS especifican su valor correspondiente tras un signo de dos puntos y se separan del siguiente mediante un punto y coma; así podemos añadir tantas variaciones como necesitemos. Lo que necesitamos es conocer las reglas que podemos definir respecto al texto. En los ejemplos siguientes se aplica el estilo a todo un tipo etiquetas, pero exactamente igual se pueden aplicar a una etiqueta concreta haciendo uso del parámetro style.2.1. Tipo de letraLa propiedad font-family, seguida de una tipografía concreta o de una serie de tipos de letra separadas por comas, define la apariencia del elemento HTML en cuestión. Hay muchos tipos de letra, pero un pequeño conjunto de ellos se usan con asiduidad, como el tipo Times New Roman, Helvética, Georgia, Arial, Verdana, etc. Cada uno tiene sus propias características. Normalmente los tipos sin serifa (como arial o verdana) suelen proporcionar una estética agradable y moderna, mientras que los que sí la tienen (como times) se suelen usar para textos largos, como libros o documentos más densos. La práctica nos irá marcando la pauta de qué tipo será el más adecuado en cada caso. h1 {font-family: Georgia, "Times New Roman", Times, Serif;} Con este ejemplo estamos definiendo un formato concreto para toda la página y otro para los títulos. El resultado del ejemplo anterior sería el siguiente:
Al definir un valor para el cuerpo de la página, estamos estableciendo ese tipo de letra para todos los elementos excepto para aquellos en los que se indique otra cosa. Es una práctica muy habitual. Normalmente siempre indicaremos un grupo de fuentes, ya que, si el navegador no tiene instalada la primera, recurrirá a las alternativas, hasta llegar a la última que hemos indicado, que define una fuente genérica. Las fuentes genéricas son serif, sans-serif, cursive, fantasy y monospace. |
|||||||
 |
|
||||||
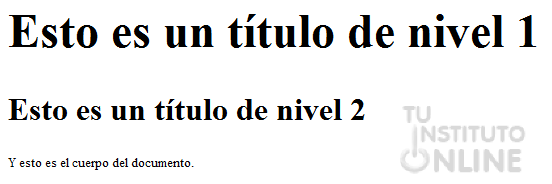
2.2. Tamaño de letraPara el tamaño de letra se emplea la propiedad font-size. body {font-size: 2em;} En el valor, además de un número, indicaremos la medida que empleamos entre una de éstas:
Los diferentes valores se pueden mezclar, pero finalmente lo más recomendable sería emplear una escala basada en porcentajes o en em. Si en un documento incorporaremos el siguiente bloque: body {font-size:100%;} Conseguiremos unos títulos grandes, con un texto general al 100% de su tamaño, es decir, a 1em y unos párrafos un poco más pequeños.
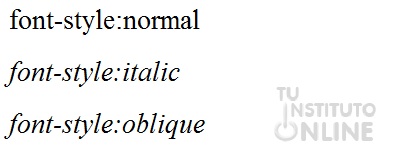
2.3. Estilo de fuenteLa propiedad font-style puede tomar el valor normal, que es el predefinido, italic (equivalente a cursiva) o oblique (equivalente a oblícua), que inclina el texto a la derecha. Normalmente coinciden estos dos últimos resultados pero, según la tipografía, podría haber cierta variación.
¿Para qué querríamos el valor normal si ese es ya el valor predeterminado? Su sentido está en que, si hemos definido una etiqueta superior con ese valor en cursiva, el valor normal nos permitiría establecer que una parte de un contenido no se mostrase en cursiva. Así, si toda la página va a estar en formato italic, podríamos hacer que un párrafo o una clase concreta se mostrarse normal, indicando font-style:normal. Por eso casi la mayoría de las propiedades de CSS tienen la posibilidad de forzar el establecimiento de su valor predeterminado. 2.4. Texto en negritaLa propiedad font-weight especifica si el texto irá en negrita o no, con diferentes grados:
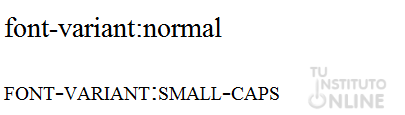
2.5. Mayúsculas y minúsculasLa propiedad font-variant se emplea para forzar que un texto concreto se muestre en mayúsculas con tamaño de minúsculas, lo que se conoce como versalitas ("versal" es un sinónimo de mayúsculas). Sus valores son normal o small-caps.
2.6. EspaciosLa propiedad letter-spacing modifica el espacio entre los caracteres de una palabra y word-spacing hace lo mismo pero entre palabras. Las medidas que se emplean en ambos casos son las mismas que ya vimos para el tamaño de letra. Además podemos emplear el valor normal para reestablecer cualquiera de los dos valores, si los hemos modificado en otro elemento. Aquí tenemos algunos ejemplos: p {letter-spacing:normal} En el eje vertical podemos emplear la propiedad line-height para incrementar o reducir el espacio entre líneas. Las dos líneas siguientes modifican la separanción entre líneas de un párrafo: p {line-height:1em} Mientras que la primera elimina casi por completo el espacio entre líneas, la segunda pone el texto a doble espacio. 2.7. Mayúsculas y minúsculasCon la propiedad text-transform podemos convertir un bloque de texto completo en:
2.8. Alineación entre elementosLa propiedad vertical-align nos será útil para definir la alineación entre dos o más elementos que no tengan la misma altura, por ejemplo, un texto y una imagen o textos de diferente tamaño. Un ejemplo sería: span.parte2 {vertical-align:baseline} Contamos con un amplio muestrario de parámetros, como se puede observar. Podemos definir valores relativos, absolutos o utilizar algunas palabras clave como top (alineación superior), bottom (inferior), baseline (se alinean sus lineas base), etc. Este tipo de propiedades se suele modificar con algún tipo de editor, por lo que no es necesario recordar todos sus valores. 2.9. Sangrado del textoEl sangrado (a veces denominado indentación, en referencia al término inglés) consiste en desplazar a la izquierda o a la derecha la primera línea de un párrafo. Con CSS se puede realizar mediante la propiedad text-indent, seguida de algún valor numérico absoluto o relativo. Un ejemplo sería: p {text-indent: 2.5em} 2.10. Alineación del textoOtro factor clásico de cualquier editor de texto es su capacidad de alinear el texto horizontalmente a la izquierda, derecha, centrado o justificado. Con CSS se realiza mediante la propiedad text-align. Es tan simple como añadir alguna regla de este tipo: body {text-align: justify; } Los valores posibles son left (izquierda, el predefinido), right (derecha), center (centrado) o justify (justificado). 2.11. Decoración del textoLa propiedad text-decoration cuenta con algunos valores para decorar una línea de texto. Por ejemplo, para un rótulo <h1>:
Estas opciones se emplean con frecuencia para tachar un texto que ya no vale o para resaltar los estados de un enlace, mediante sus pseudoselectores. 2.12. SombrasCon CSS3 es posible añadir sombras a un texto con la propiedad text-shadow; así de fácil: h1 { text-shadow: rgb(90,90,90) 2px 2px 4px }; Lleva cuatro parámetros:
3. Aplicando coloresHasta el momento hemos obviado la gestión y aplicación del color, exceptuando pequeños ejemplos puntuales. Son varias las propiedades en las que podemos aplicar un color determinado, ya sea como fondo, como color de texto, para una sombra, etc. pero en todos los casos las formas de definir el color son similares. Las propiedades que se emplean para definir el color del texto son las siguientes:
3.1. Formas de definición del colorAl empezar a trabajar con hojas de estilo, encontraremos que el método más sencillo para definir un color es mediante su nombre en inglés (especialmente si tenemos unas nociones básicas de inglés; en caso contrario encontraremos este método muy complicado). Por ejemplo, para definir un texto de color rojo de una clase determinada utilizaríamos esta regla: .parrafodestacado {color:red; } Un título azul y con el fondo amarillo se conseguiría así: h1 {color:blue; background-color:yellow; } Y que toda la página tuviese un color lila, con fondo verde y sombra azul oscura, se consigue así: body { color:purple; background-color: green; text-shadow: midnightblue 2px 2px 4px; } |
|||||||
 |
|
||||||
3.2. Definir un color numéricamenteEl sistema de nombres de color se nos quedará corto rápidamente y necesitaremos buscar alguna solución para definir colores de una forma precisa. En los ordenadores, en las pantallas, se emplea un sistema de representación del color basado en tres parámetros. Un ordenador es capaz de representar varios millones de colores con tan sólo realizar combinaciones de tres colores básicos: el rojo, el verde y el azul. Hay otros sistemas de representación de colores, pero el basado en estos tres, conocido como sistema RGB (son las siglas de los tres colores en inglés, red, green y blue) nos servirá perfectamente para diseñar nuestros propios colores. La definición de un color en formato RGB consiste en indicar qué cantidad de cada uno de esos colores debe llevar el color resultante, sabiendo que el valor más bajo representa la ausencia de color y el color más alto el blanco absoluto. El color más alto dependerá de la medida que estemos empleando. Podemos hacerlo mediante números decimales que van del 0 al 255 o mediante valores porcentuales. Veamos algunos ejemplos:
Todos los ejemplos anteriores también pueden ser expresados en valores porcentuales. Por ejemplo: p {color: rgb (100%, 0%, 0%); } 3.3. Colores hexadecimalesEmpleando la lógica del formato RGB, se emplea con frecuencia la definición de colores basada en valores hexadecimales, en lugar de decimales. Es decir, en vez de utilizar valores que van de 0 a 255, utilizamos valores que van de 00 a FF. Los códigos hexadecimales emplean los valores del 0 al 9, más la A, B, C, D, E y F. En este caso el número se precede del signo #. Los ejemplos anteriores quedarían así: p {color: #ff0000; } Encontraremos este tipo de notación en muchos sitios. Produce unos códigos muy breves y que se descifran con rapidez, una vez que nos hemos acostumbrado a leerlos. De hecho, aún se pueden abreviar más, empleando un solo valor para definir cada color, pero reduce mucho el número de colores que podemos obtener, por lo que es mejor mantener el sistema de dos cifras para cada componente de color. 3.4. Ayuda para la definición de coloresEn Internet encontramos muchas herramientas para definir conjuntos de colores, lo que se conoce como una paleta de colores. Más que mezclar colores al azar, es conveniente elegir colores siguiendo algunas reglas básicas. Hay toda una teoría de uso del color que nos permite saber qué colores combinan bien con cuáles. Además de tomar como referencia aquellas páginas que nos gusten, podemos recurrir a herramientas, como este par de ejemplos:
| |||||||
 |
|
||||||
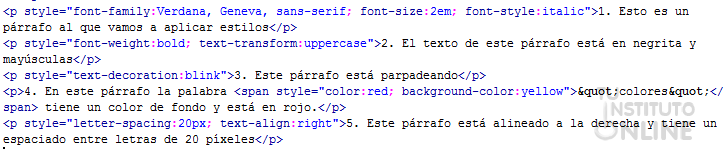
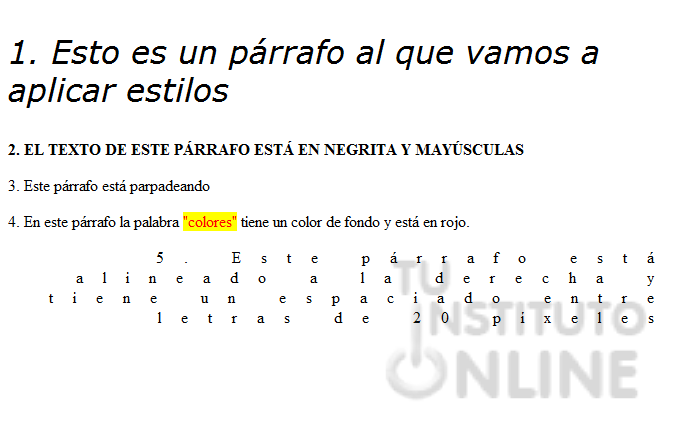
<p>1. Esto es un párrafo al que vamos a aplicar estilos</p> Ahora vas a aplicar distintos estilos:
|
|||||||
 |
Créditos | ||||||
|
|||||||