|
|||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
 |
Objetivos | ||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||
 |
Fuentes de información | ||||||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||||||
1. IntroducciónEn esta unidad descubriremos las etiquetas que nos van a permitir dar formato a nuestros textos en la web. 2. Etiquetas HTML de textoAntes de empezar a conocer las etiquetas que nos permiten dar formato al texto en HTML tenemos que tener en cuenta algunas peculiaridades del lenguaje. Si creamos un documento HTML y en el bloque <body> comenzamos a escribir normalmente, veremos cuando intentemos visualizar nuestro documento en el navegador que todo el texto aparece de forma ininterrumpida, es decir, no mantiene ni los saltos de línea que hayamos realizado ni las espacios adicionales ni las tabulaciones ni nada. Por ejemplo, si escribimos lo siguiente:
Esto es un ejemplo:
en teoría aquí ha habido un salto de línea y ahora hemos dejado muchos espacios en blanco
y para acabar acabamos de apretar la tecla tabulación varias veces
El resultado que obtendremos será:
No se ha respetado nada, sólo el texto. Hay un pequeño truco para que se nos respete el formato con el que escribimos, consiste en incluir todo el texto con el formato deseado entre las etiquetas <pre> y </pre>, todo el texto incluido en ellas se respeta tal y como se escriba, pero tiene muchas limitaciones. Para dar formato al texto que vemos en cualquier página web, correctamente, se utilizan etiquetas especiales, a continuación comenzaremos a revisar las principales. Para separar bloques de texto usaremos:
Si por ejemplo escribimos el siguiente código: <p>Esto es un ejemplo de párrafo.</p> El resultado que obtenemos es:
Con estas etiquetas ya somos capaces de mostrar un texto en nuestro documento HTML de forma aseada, pero tenemos que aprender más. En el caso de que queramos escribir algún símbolo "extraño", podemos tener problemas, o en el caso de querer insertar varios espacios en blanco detrás de una palabra tampoco es trivial. Los caracteres especiales como signos de puntuación, espacios en blanco, letras con tilde o diéresis o símbolos del lenguaje se deben convertir en entidad HTML para mostrarse en un navegador. La siguiente es una lista de los principales caracteres y su correspondiente entidad HTML:
Además tendremos que tener en cuenta que si queremos añadir espacios en blanco adicionales tendremos que hacer uso de tantas veces como espacios queramos. |
|||||||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||||||
Conociendo las peculiaridades del HTML vamos a ver ahora las etiquetas que nos van a permitir darle el formato adecuado:
Como la mayoría de las etiquetas HTML podemos anidarlas para obtener así un texto doblemente destacado, en este caso con negrita y cursiva. Quedaría de la siguiente manera: <p>El bloque siguiente es muy <strong><em>importante</em></strong></p>
Al anidar diferentes etiquetas es importante mantener el orden al cerrarlas. La última que hayamos abierto será la primera en cerrarse, como en el ejemplo anterior. Junto a <strong> y <em> tenemos otras etiquetas destinadas a dar sentido a una parte concreta de la página web:
Cada uno tiene una apariencia concreta, aunque como veremos a continuación pueden ser modificadas con facilidad. Lo importante aquí es que el texto adquiere un significado específico, dependiendo de las etiquetas que lo rodeen. Eso es todo lo que tenemos a nuestro alcance para destacar un parte de un texto mediante etiquetas. En versiones antiguas de HTML existían otras etiquetas muy utilizadas como <b>, <i>, <font>, etc., pero todas ellas han sido abandonadas en las últimas revisiones del lenguaje HTML. Para aplicar formato a una web emplearemos estilos. 3. ListasHTML nos facilita tres etiquetas diferentes para diseñar listas: dos muy empleadas y una tercera menos habitual. 3.1. Listas no ordenadasEste tipo de listas se abren con la etiqueta <ul> y se cierran con su correspondiente </ul>. El ul proviene de unsortered list (lista desordenada, en español). Para distinguir cada elemento de la lista, emplearemos la etiqueta <li>, con su correspondiente cierre. Así una lista típica quedaría así: <h1>Material requerido</h1> Al insertarlo en una página web, obtendremos el resultado de la imagen:
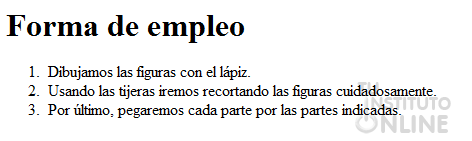
Cada <li> puede contener todo lo que se nos antoje, desde párrafos completos hasta imágenes, vídeos o cualquier otro elemento. 3.2. Listas ordenadasEl segundo tipo es similar al anterior, pero cambiando el <ul> por un <ol>, es decir ordered list (lista ordenada). Así conseguiremos que los puntos se numeren. <h1>Forma de empleo</h1> El resultado se muestra en la siguiente imagen:
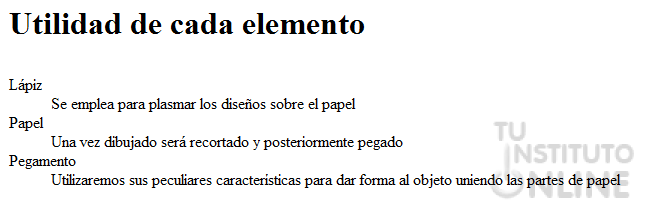
3.3. Listas de definicionesEl tercer tipo, menos habitual, se utiliza para diseñar listas de términos y descripciones asociadas a ellos. La etiqueta <dl> (definition list) abre y cierra la lista, la etiqueta <dt> (definition term) se usa para especificar el término y <dd> (definition description) para describirlo. Todas ellas acompañadas de sus cierres. <h1>Utilidad de cada elemento</h1> Al mostrarse en un navegador, las definiciones aparecen desplazadas respecto a los términos, como se recoge en la imagen:
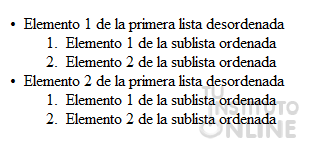
3.4. Anidando listasComo el resto de etiquetas de HTML, las listas se pueden anidar, así podemos tener una lista ordenada que a su vez dentro es desordenada, o dos ordenadas una dentro de otra. Es muy sencillo anidar las listas, antes de cerrar la etiqueta de la lista superior añadimos una nueva lista del tipo que necesitemos, así el código podría ser el siguiente con el resultado que se muestra justo al lado: <ul> |
|||||||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||||||
Vamos a ponernos manos a la obra:
El documento debe quedar algo parecido a lo siguiente (pero completo...)
|
|||||||||||||||||||||||||||||||||||||||||||||
 |
Créditos | ||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||